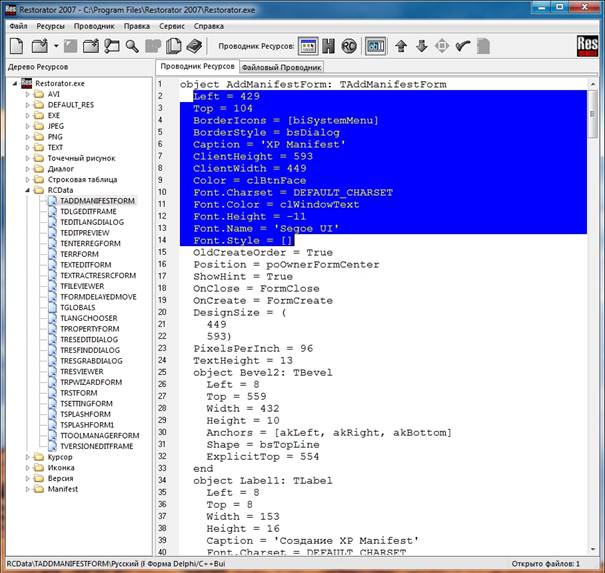
В этой части статьи мы рассмотрим визуальное редактирование диалогов Win 32 и Delphi / C ++. Редактирование диалогов Win32В правой части окна редактора вы видите панель с настройками свойств элементов, где можно изменять их отображение в окне диалога (рис. 21). Например, сделать изображение утопленным в диалог. Панель, выделенная красным цветом (1) отвечает за выбор элемента, его название (если оно имеется), его расположение в диалоге и размеры. Панель, выделенная синим цветом (2) отвечает за настройки элемента. Рисунок 21 Плюс визуального режима состоит в том, что изменения сразу видны, правда иногда надо нажать F 5, чтобы изменения отобразились. Минусом этого режима редактирования является невозможность добавления элементов. Для добавления элемента (изображения, анимации, рамки и т.д.) надо переключаться в Режим двоичного отображения и добавить элемент вставкой строки с кодом. Если элемент, который вы хотите добавить, в диалоге уже присутствует, то можно просто полностью скопировать строку, отвечающую за данный элемент, и вставить в конец кода до скобки } . Рассмотрим это действие на примере текста «Выберите панели инструментов, которые должны отображаться на панели задач» (рис. 22). Рисунок 22 Переключаемся в режим двоичного отображения и копируем строку с кодом текста (рис. 23): LTEXT " Выберите панели инструментов, которые должны отображаться на панели задач.", 1106, 7, 57, 227, 16 и вставляем перед скобкой закрытия кода (рис. 24). Рисунок 23 Рисунок 24 Переключаемся в Режим отображения по умолчанию и… не видим изменений! Просто у вас получилось два одинаковых элемента, наложенные друг на друга. Поскольку строка кода была добавлена в конец, то и в раскрывающемся списке элемент будет последним (рис. 25). Рисунок 25 Выбрав его в списке или щелчком левой кнопки мыши, вы можете произвести с ним какие-либо действия. Нам надо разместить текст внизу окна. Для этого выберите добавленный текст и перетащите вниз окна (рис. 26). Рисунок 25 Теперь в правой панели в поле Надпись вводим свой текст, например: forum . oszone . net (рис. 26). Рисунок 25 Сохраняем файл, перезагружаемся и смотрим результаты. Редактирование диалогов Delphi/C++Редактирование диалогов, написанных на языке программирования Delphi/C++ немного сложнее, т.к. не представлена визуальная форма (рис. 25). Рисунок 25 Диалог представлен в текстовом формате, что затрудняет его редактирование, но в тексте отчетливо видно параметры элементов:
Проверять изменения придется сохранением и запуском файла! ЗаключениеЯ только постарался дать сведения для начала работы с редактором ресурсов Restorator. Пробуйте, учитесь и учите других! В заключительной части мы рассмотрим создание автономного файла ResPatcher, предназначенного для внесения изменений в файлы без участия редактора.
Теги:
Sergey Shikharev, Restorator.
Комментарии посетителей
Комментарии отключены. С вопросами по статьям обращайтесь в форум.
|
|