ВведениеСистемы управления проектами в повседневной жизни нужны не каждому человеку. Да, с их помощью вы можете контролировать процесс и оптимизировать строительство дома, но необходимость в этом возникает не очень часто. Другое дело – бизнес. Управляющему персоналу требуется следить за большим количеством параметров в ходе работы над проектами: эффективным развитием проекта, денежными затратами, загруженностью исполнителей, причинами задержек и т.д. Можно попробовать удержать всё в голове, но это весьма непросто. Специально для менеджеров и создаются разнообразные системы управления проектами. Основы работы в одной из них – Microsoft Project 2010 – мы рассмотрим в рамках данной статьи. Постановка задачиДля облегчения понимания базовые возможности программы будут описываться по ходу работы над некоторым проектом. Я возьму наиболее близкую для себя тематику разработки сайтов. Предположим, вы являетесь руководителем небольшой команды разработчиков, в которую входят помимо вас ещё четыре человека: дизайнер, верстальщик, программист и человек, занимающийся наполнением и раскруткой сайтов (в дальнейшем я буду называть его модным словосочетанием «контент-менеджер»). К вам приходит заказчик и просит разработать сайт невысокой сложности, который будет включать в себя несколько страниц, описывающих его компанию, каталог товаров и форму обратной связи, через которую посетители могли бы оставлять заказы или отзывы. При этом сайт должен включать в себя версии для стационарных компьютеров и мобильных устройств. В дальнейшем заказчик планирует время от времени изменять дизайн сайта. Давайте посмотрим, что какие работы нам предстоит проделать:
Наверное, требуется дать небольшое пояснение по данной части, чтобы внести ясность для людей, далёких от веб-разработки. Когда пользователь заходит на сайт, скрипт на сервере выполняет следующие операции:
Задачи не очень сложные и управлять ими можно вручную, но на таком примере мы попробуем разобраться с Microsoft Project 2010, чтобы в дальнейшем начать работу над более сложными проектами (которых может быть и более одного в конкретный момент времени). Загрузка и установкаПервое, что нужно сделать – скачать и установить Project 2010. Программа выпускается в версиях для 32- и 64-разрядных систем. Загрузить бета-версии соответствующих дистрибутивов вы можете по следующим ссылкам (потребуется авторизация в службе LiveID):
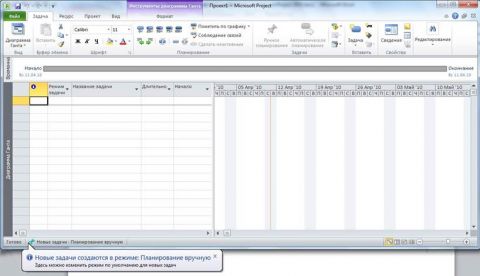
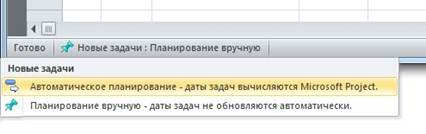
На странице загрузки вам выпишут ключ, с помощью которого вы активируете продукт. Установка Project 2010 ничего неожиданного не несёт. Если вы устанавливали Office 2010, то и с данным приложением справитесь. При первом запуске программа попросит активацию. При подключенном Интернет-соединении сложностей не возникнет никаких, достаточно нажать на кнопку Далее. Базовые возможности Project 2010Project, как и все остальные приложения, связанные с пакетом Microsoft Office 2010, использует ленточный интерфейс. Думаю, вы в нём уже достаточно уверенно ориентируетесь. При первом запуске создаётся новый проект, и вы видите на экране окно, разделённое на две большие части (см. рис. 1). Слева отображается таблица, похожая на лист Excel, справа – поле с календарём. Также Project 2010 отображает всплывающее окошко с информацией, что по умолчанию планирование осуществляется в ручном режиме. Рисунок 1 – Окно Project 2010 Для первого знакомства с программой лучше переключиться в автоматический режим, выбрав соответствующий пункт в раскрывающемся из строки состояния меню (см. рис. 2)
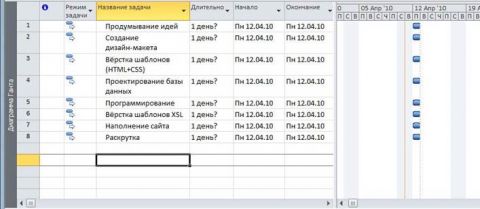
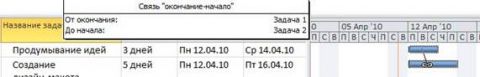
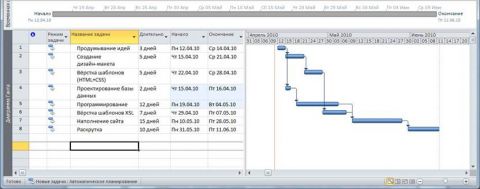
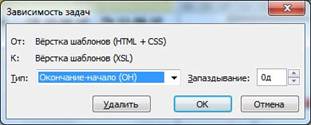
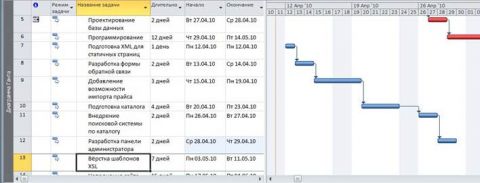
Рисунок 2 – Переключаемся в автоматический режим планирования Проект (в нашем случае – разработка сайта) состоит из множества небольших задач, которые необходимо выполнить для успешного завершения. Все они вводятся в столбец таблицы Название задачи. После ввода каждой задачи, нажимайте клавишу <Enter> или переходите на новую строку любым другим удобным вам способом. Не нужно писать в названии длинных текстов. Чем короче, тем лучше, лишь бы потом было понятно. Рисунок 3 – Первичный ввод задач Итак, я ввёл 8 задач (см. рис. 3), не указывая никаких подробностей. В таком виде это не несёт никакой пользы, однако Project уже сейчас пытается задать продолжительность работ. На «календаре» при этом показываются небольшие отрезки – это зачатки диаграммы Ганта. Давайте возьмём управление в свои руки и укажем предполагаемую длительность работ. Можно сделать это в явном виде, введя даты начала и окончания каждой задачи, но тогда вы лишите себя гибкости в управлении. Лучше указывать предполагаемую длительность в соответствующем столбце. По умолчанию цифры интерпретируются как рабочие дни, но вы можете указать и другие временные отрезки (недели, месяцы, годы, часы, минуты и т.д.). Просто вписывайте рядом с цифрой нужную единицу времени полностью или сокращённо, например, «2нед» для двухнедельного срока. Знак вопроса в этом столбце означает предполагаемую длительность, но мы пока не будет пользоваться этой возможностью. Рисунок 4 – Проект после ввода длительности задач На рисунке 4 видно увеличение длины временных отрезков. Обратите внимание, что по умолчанию Project 2010 пользуется календарём пятидневной рабочей недели и на выходные ничего не намечает. В настоящий момент мы имеем не совсем корректную картину, т.к. задачи не должны начинаться в одно время – между ними имеются определённые зависимости. Так, программирование следует начинать после разработки проекта базы данных, XSL-вёрстка осуществляется на основе HTML-шаблона, а раскрутку незавершённого сайта делать невозможно. Давайте зададим зависимости между нашими задачами. Самый простой способ установления связей – перетаскивание одного временного отрезка на другой. При этом курсор принимает вид небольшой цепочки, а за ним тянется прямая линия (см. рис. 5). Рисунок 5 – Делаем задачу «Продумывание идей» главной для «Создание дизайн-макета» После того, как вы отпустите левую кнопку мыши, отрезки расположатся таким образом, чтобы вторая задача начиналась по окончании первой. Между ними также будет визуальная связь в виде стрелки (см. рис. 6). Вы можете задавать зависимость от нескольких процессов. В нашем примере наполнение сайта производится по завершении программировании и вёрстки, а по окончании этапа продумывания идей параллельно начинается создание дизайн-макета и проектирование базы данных. Поскольку все интервалы диаграммы Ганта не помещались на экране без прокрутки, я уменьшил масштаб отображения с помощью кнопки «минус» в нижнем правом углу окна. Рисунок 6 – Проект после определения связей между задачами Если вы ошиблись при создании зависимости, дважды щёлкните по стрелке и в открывшемся окошке нажмите кнопку Удалить (см. рис. 7).
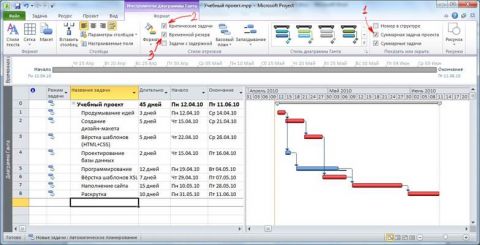
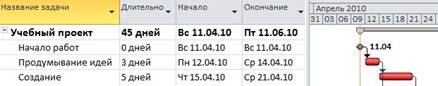
Рисунок 7 – Управление зависимостями В списке задач Project 2010 также указывает даты начала и окончания каждой части проекта. Если всё пойдёт по нашему плану, то проект будет завершён 11 июня (при условии, что процесс начнётся 12 апреля). Итого – 2 месяца. Это хорошо видно по временной шкале в верхней части рисунка 6. Также весьма удобным может быть отображение так называемой суммарной задачи проекта. Чтобы включить её, отметьте флажком соответствующий пункт на вкладке Формат (см. рис. 8-1). Рисунок 8 – Суммарная задача, критический путь проекта и временной резерв Суммарная задача отображает статистику проекта. Пока у нас настроено мало параметров, поэтому мы видим только общую длительность (в рабочих днях), а также даты начала и окончания. Другая полезная функция Project 2010 – поиск критических задач. Отметьте флажком пункт Критические задачи на вкладке Формат, чтобы увидеть этапы, которые определяют продолжительность всего проекта (см. рис. 8-2). Поставив дополнительно флажок Временной резерв, вы, как руководитель команды разработки сайта, заметите (см. рис. 8-3), что программисту можно будет безболезненно выделить пару дней для более качественного выполнения работы. На диаграмме Ганта запас по времени отображается небольшой чёрной линией на правой стороне отрезка. Удобно также привязать проект к некоторым точкам отсчёта, так называемым вехам проекта. С точки зрения Project 2010 веха – это задача нулевой длительности. На диаграмме Ганта она будет отображаться небольшим ромбиком с датой (см. рис. 9). Чтобы вставить новую задачу-веху не в конец списка, а где-нибудь в середину или в начало, щёлкните по занятой строке и нажмите клавишу <Insert> для вставки. Можно также воспользоваться контекстным меню или кнопками ленточного интерфейса. Способов много, все описывать нет смысла.
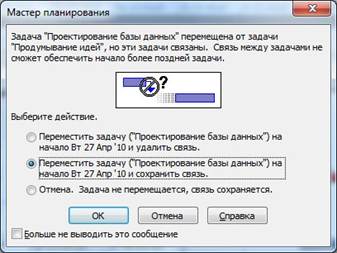
Рисунок 9 – Веха «Начало работ» Теперь, если мы изменим дату вехи Начало работ, Project 2010 автоматически пересчитает даты всех этапов и обновит диаграмму Ганта. Предположим, мы начали работу над сайтом 14 апреля, а 16 числа выяснилось, что программист заболел и до 27 выйти на работу не сможет. Отразим это в нашем проекте. После корректировки даты вехи весь проект сдвигается на несколько дней. Но когда мы попытаемся передвинуть дату начала этапа Проектирование базы данных (этим тоже у нас занимается программист), Project 2010 выдаст предупреждение о возможном нарушении связей (см. рис. 10).
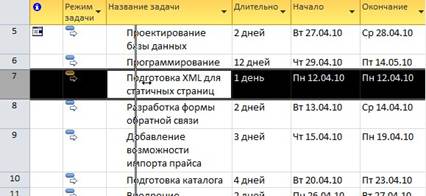
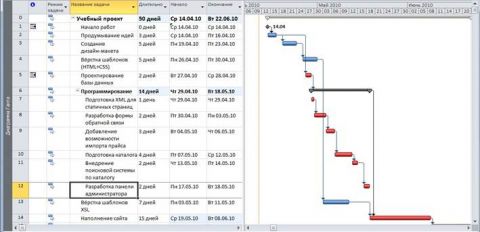
Рисунок 10 – Предупреждение о возможном нарушении связи Давайте всё-таки связь сохраним. Мало ли что в дальнейшем может случиться. Отметьте второй пункт и нажмите кнопку ОК. Рисунок 11 – Проект после корректировки Смотрите, Project 2010 построил новый критический путь (см. рис. 11). Теперь на продолжительность проекта влияет работа программиста, а не верстальщика. Также в столбце информации появились значки, оповещающие об установки даты начала этапа не ранее определённого числа. Наведите на них курсор, чтобы увидеть всплывающие подсказки. Последнее, что хотелось бы рассмотреть в рамках данной статьи – группировка задач. Мы возьмём этап Программирование, и детализируем его. Для этого вставьте несколько пустых строк ниже и распишите выполняемые действия более подробно (см. рис. 12). Рисунок 12 – Детализация этапа «Программирование» Поскольку программист у нас один, можно задать последовательную связь для всех частей его работы. Заметьте, что хотя наше техзадание и требует две версии сайта – «стационарную» и «мобильную», – мы пишем скрипты только один раз. Формированием конечного результата будет заниматься XSL-шаблон. Но, согласитесь, наша детализация выглядит несколько неуместно в общем плане. Было бы неплохо иметь возможность свернуть её в один этап Программирование. Для этого нам потребуется всего лишь изменить уровень задач. Здесь прослеживается чёткая аналогия с многоуровневыми списками Word. Есть два основных способа изменения уровней. Думаю, следует упомянуть оба. Во-первых, вы можете перетащить заголовок задачи вправо, ухватившись мышью за его левую часть, как показано на рисунке 13 (при наведении курсор принимает вид двунаправленной стрелки)
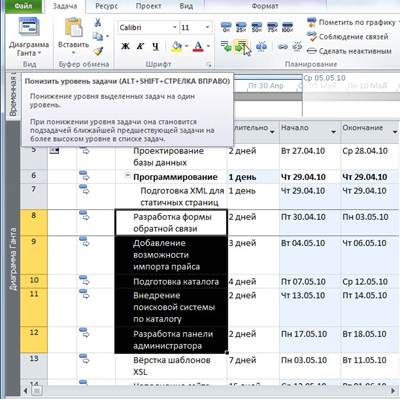
Рисунок 13 – Изменяем уровень задачи перетаскиванием Во-вторых, вы можете выделить несколько задач и нажать кнопку изменения уровня на вкладке Задача (см. рис. 14).
Рисунок 14 – Изменяем уровень задач кнопкой При этом все наши небольшие части автоматически будут сгруппированы в этап Программирование (см. рис. 15). Рисунок 15 – Вид проекта после группировки подзадач Какие изменения произошли в проекте после проделанной работы?
Закончив детализацию и связывание данного этапа, вы можете свернуть его, щёлкнув по кнопке «минус» в соответствующей строке (см. рис. 16). Рисунок 16 – Детализированный этап можно свернуть в одну строку ЗаключениеВ этой статье мы рассмотрели только базовые возможности Project 2010. Этого достаточно, чтобы вы могли в нём более-менее свободно ориентироваться. Не исключено, что руководствуясь уже полученным минимумом знаний, вы сможете немного увеличить эффективность работы своей команды. Впрочем, никто не запретит вам руководить и «домашними» проектами вроде постройки дачи. В следующей статье будет рассмотрено управление ресурсами. Статья опубликована в рамках конкурса «Microsoft Office 2010 – эффективное воплощение ваших идей».
Теги:
Office 2010, конкурс Office 2010, Илья Вяткин, Project.
Комментарии посетителей
Комментарии отключены. С вопросами по статьям обращайтесь в форум.
|
|