Ваш любимый браузер привычен и комфортен. Но так ли он быстр и безопасен по сравнению с конкурентами? А как у него с поддержкой веб-стандартов? На эти вопросы дает ответ сегодняшнее сравнительное тестирование последних версий самых популярных браузеров. Прежде всего, мне хотелось оценить производительность недавно вышедшего Internet Explorer 9 RC, т.к. не секрет, что по сравнению с предыдущими версиями браузер значительно вырос. О методике тестирования и конкурсантахМетодика довольно проста: с официальных сайтов скачиваются и устанавливаются самые актуальные версии браузеров (alfa, beta, RC), устанавливаются последние версии Java и Flash, в сети выбираются тесты, тестируем. Испытания подбираются такие, чтобы они не зависели от скорости Интернет-соединения, чтобы их рекомендовали авторитетные источники, третьим немаловажным фактором является отсутствие "аллергии" на них в сообществе (некоторые тесты из испытательного цикла исключены т.к. была найдена информация об их "заточенности" под определённый браузер). Все браузеры тестируются что называется "из коробки", т.е. они не настраиваются и не надстраиваются. Может быть, такая методика и не выявит победителей со 100% точностью, но лидеров определённо покажет. Если вы знаете другие заслуживающие доверия тесты, обязательно упомяните о них в комментариях, я постараюсь использовать и их. Во всех тестах, чем больше значение - тем лучше результат. Тестовая машина
Конкурсанты
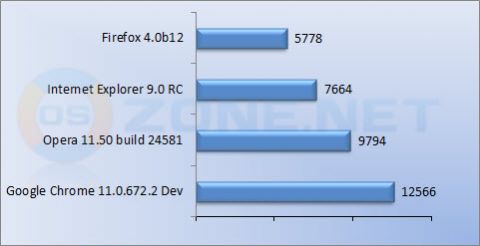
ТестированиеJavaScriptПервый комплексный тест – Peacekeeper, он построен на проверке производительности JavaScript (JS). Язык JS сейчас используется повсеместно (меню навигации, анимация, формы и т.д. и т.п.), редкий сайт обходится без него. Чем быстрее обработается код JS, тем быстрее отобразится сайт. Более подробно о тестах Peacekeeper, вы можете узнать из FAQ.
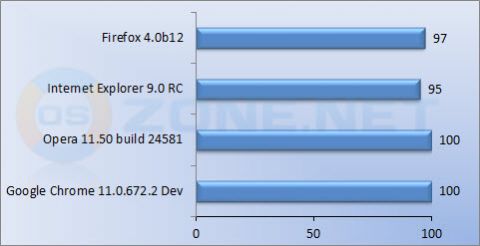
Как видим, первое место занимает Chrome, следом идёт Opera, IE отстаёт довольно существенно, а FF медленнее более чем в 2 раза. Acid3Второй тест – Acid3, он проверяет браузеры на поддержку веб-стандартов.
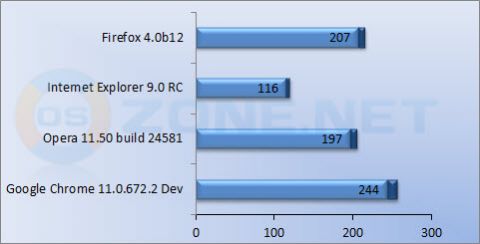
Здесь 2 победителя - Сhrome и Opera, а создателям IE и FF ещё есть над чем поработать. Напомню, что IE8 в данном тесте имеет только 20 баллов из 100. HTML5THE HTML5 TEST – как следует из названия, это тест на соответствие стандарту HTML5. Максимально браузеры могут заработать 300 баллов.
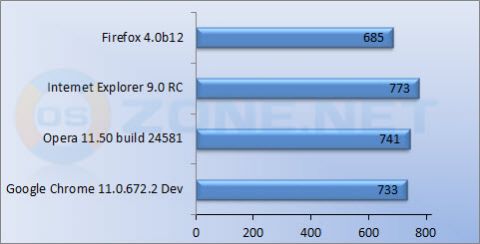
С поддержкой нового (находящегося до сих пор в стадии разработки) стандарта всё несколько сложнее. Ни один из браузеров не набирает 300 баллов, у Chrome - 244+13 бонусных, у FF - 207+9, у нового билда Оперы - 197+9 (в стабильной 11.01 было 177+7), а IE замыкает список со 116+5 баллами. Но, смотрите следующий тест... Второй тест на соответствие HTML5 размещён на сайте Консорциума World Wide Web (W3C), в нём осуществляется проверка по 819 параметрам.
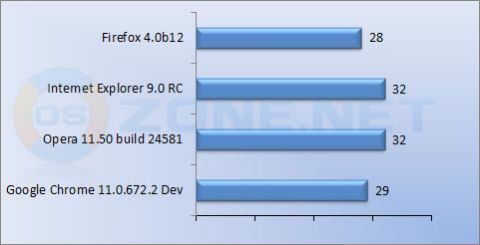
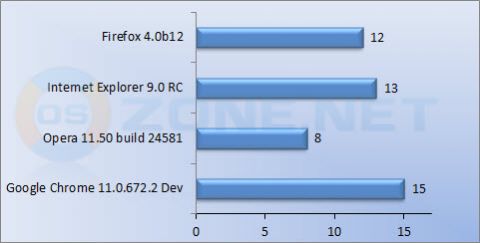
Последние становятся первыми. Из 819 тестов у IE - 773, Chrome набирает 733 балла, Opera - 741 (в 11.01 было всего 713), и на последнем месте оказывается FF. Очевидно, что методики и наборы тестов разные, так что в итоговый зачёт войдут результаты обоих тестов HTML5. Производительность графикиСледующие 4 теста - это тесты производительности графики в различных технологиях: Каждый из них я буду запускать с параметром, который задаёт 5000 шариков, а оценивать по FPS (кол-во кадров в секунду). Flash:
HTML:
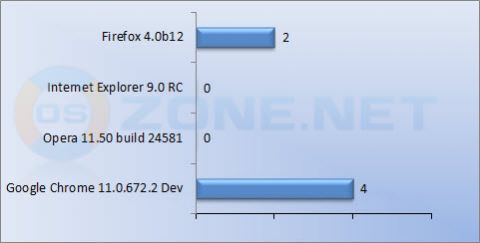
Canvas:
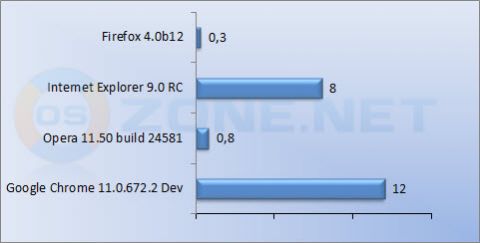
SVG:
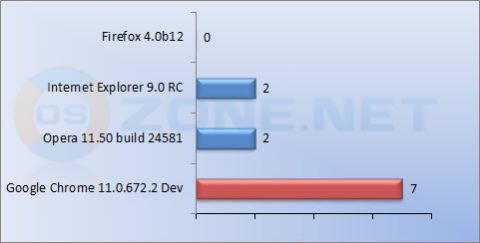
Нули в тесте HTML у IE и Оперы потому, что вместо кругов получились квадраты, такой результат не устраивает. В тесте Canvas у FF ноль, т.к. браузер просто завис, и повторный запуск привёл к такому же результату. Остальное видно из графиков и в комментариях не нуждается. БезопасностьИ последний на сегодня тест - тест безопасности Browserscope, в нём браузеры проверяются по 17 параметрам.
Да, 17 - это очень мало, но лучше ничего не нашлось. Знаете - пишите. Пока остаётся надеяться, что остальные параметры безопасности намного лучше :) Итоги и выводыКол-во побед:
C победителем определились, Chrome показал себя очень хорошо практически во всех испытаниях, немного уступив конкурентам только в двух тестах из девяти. Со вторым местом сложнее и однозначно отдать его IE или Opera невозможно. Поддержка новых стандартов (HTML5, Canvas - часть HTML5) или старого и достаточно редко используемого SVG - это конечно хорошо, но сейчас больше используется JS и Flash, безопасность также очень важна. В тесте общей производительности на основе JS, Opera быстрее, во Flash - IE и Opera на одном уровне, а в тесте безопасности IE значительно лучше своего конкурента. Что важнее, производительность или безопасность, решать вам. Поскольку мне было интересно, что вышло у Microsoft, вывод для себя я сделал - в целом у них получился хороший браузер. Он способен конкурировать и побеждать. Про Firefox скажу так: такой браузер тоже есть :)
Теги:
Firefox, Opera, Internet Explorer, Chrome, Тестирование браузеров.
Комментарии посетителей
27.02.2011/22:47
irshat
Че-то на счет FF с трудом верится... 27.02.2011/23:39
Morpheus
irshat, проверьте сами. Ссылки на все тесты в статье приведены. 28.02.2011/00:25
Tecmep
Спасибо Morpheus!Отличный материал! Хотя конечно браузер дело "привычки" и споров в комментариях не оберешься))) А по мне так вся эта красота тянет за собой не мало отрицательных моментов( огромный кеш, обрботка этого кеша со временем, и тд и тп)потому как инет в нашей родине мягко сказать 28.02.2011/09:07
SysIng
Chrome рулит!!! Не первый месяц пользуюсь - отличный браузер, особенно хороша версия Chrome Plus чувствуешь себя как дома... 28.02.2011/19:00
cth
Интересно как то,как так тестировали FF на x64 если 64-разрядной версии беты FF4 нет? 28.02.2011/21:01
Morpheus
Tecmep, спасибо за отзыв. Привычки легко меняются, если есть необходимость. cth, все браузеры 32-битные. 28.02.2011/22:04
cth
Сколько видел тестирований и FF занимал минимум 2-ое место.А тут вдруг его обогнал убогий IE?Странно,очень странно... 28.02.2011/22:51
Morpheus
cth, повторю: проверьте сами. Ссылки на все тесты в статье приведены. 28.02.2011/23:37
Raik32
Morpheus, спасибо за проделанную работу и хороший обзор. Несколько небольших замечаний: 1. Оставшиеся для IE и Firefox 5 и 3 балла в Acid 3 роли уже не играют - технологии, которые они проверяют исключены из спецификаций. Поэтому можно сказать, что все четыре основных браузера одинаково хорошо проходят Acid3. 2. Html5test проверяет не 300 параметров. 300 - это лишь количество максимально доступных баллов. За поддержку геолокации браузер, например, получает сразу 10. 3. Если вы будете делать подобные обзоры и дальше то, если можно, включите в обзор Safari. В плане производительности можно задействовать V8, SunSpider и Kraken. 01.03.2011/02:49
Vadikan
@Raik32, Safari представляет лишь спортивный интерес, учитывая его мизерную долю в аудитории. Почему-то кол-во желающих увидеть его в тестах на порядок превышает кол-во пользователей :) Ответ на ваш вопрос тут http://www.outsidethebox.ms/11353/#comment-713 V8, думаю, был сознательно исключен, и совершенно справедливо, ибо он разработан в Google и заточен под Chrome. 01.03.2011/02:51
Morpheus
Raik32, спасибо за отзыв! 1. Насколько я читал, SVG Fonts сначала исключили из CSS2.1, а теперь снова обсуждают вопрос о включении в CSS3. Некоторые производители ввели поддержку, не дожидаясь какого-либо решения W3C и это хорошо. C другой стороны, т.к. данный тест очень популярен, и если убрать его из испытаний, то появится куча вопросов "А где? А почему?". 2. Спасибо, поправил. 3. Safari использует 0,6 процента аудитории OSZONE (статистика за февраль), да и в Рунете в целом он не популярен. Тем не менее, я его протестировал позже, когда поступило такое пожелание. "протестировал сейчас сафари – по JS – чуть выше FF, по безопасности – 13/17. Ничего выдающегося" Стоит ли разводить бодягу? V8 - разработка Google - исключён. SunSpider - муссируются слухи о заточенности под IE9 - исключён. Kraken - не встречал, но это разработка Mozilla - включать в испытательный цикл было бы неправильно. 01.03.2011/03:17
Raik32
Вероятно, насчёт п.№3 вы меня не совсем верно поняли. Всё правильно: V8 - разработка Google, SunSpider - Apple, Kraken - Mozilla. В этом и заключается интерес - если браузер какого-либо разработчика оказывается быстрее всех в чужом тесте. Например, IE9 сейчас удаётся держать лидерство в SunSpider (мне кажется дело не в заточенности, новый IE реально весьма производителен), точно также Chrome побеждает в "чужом" Kraken. Полагаться на результаты одного лишь Peacekeeper в этом плане не совсем объективно. 01.03.2011/20:47
Morpheus
Raik32, в V8 (как и ожидалось) побеждает Chrome с двукратным отрывом от всех :) В Kraken Chrome, FF и Chromium на одном уровне (в пределах той погрешности, которая в результатах) впереди планеты всей. SunSpider - IE9 - http://digitizor.com/2010/11/17/internet-explorer-9-caught-cheating-in-sunspider-benchmark/ и такого в сети хватает. Peacekeeper - создан независимым разработчиком и приближен к реальной жизни. 01.03.2011/23:27
Raik32
Хорошо, вы правы. Ещё раз спасибо за обзор. 04.03.2011/10:34
CaminoDeFlores
Именно обзор, но никак не тестирование. Нет методики. Копирование результатов тестов которые работают неизвестно как это не тестирование. Должна быть открытая методика, чтобы это называть адекватным тестом. Создать хтмл файл с 5000 <img> размерами 5 на 5 пикселей, вставить скрипт просчета времени загрузки страницы, запустить это в каждом браузере и сверить результаты это - тестирование. Лично я своими способами тестировал (те функции которые мне нужны были) на 1 месте опера, потом хром, фф и ие9. При это я пользуюсь фф, на работе стоит кубунту, дома вин7 сп1 и xbmc. Адекватно отношусь ко всем ОС, ПО - каждому своё место. Меня всегда удивляет когда ie оказывается на общем 1 месте, да, в чем то он лучше, но ни разу ещё майкрософт, к сожалению, не смогли сделать браузер лучше, чем аналоги. А такие вот "тестирования" вызывают только негатив, особенно когда начинаешь их проверять. Запустил ваш тест Canvas который фф4 якобы не рпошел... результат 4-6 фпс, учитывая что это было на компе 1.8ГГц, с 512 оперативки и ХР на борту... Морфеус, ты вроде умные вещи обычно пишешь, тут то как тебя угораздило? 05.03.2011/20:44
Morpheus
"При это я пользуюсь фф" - этим всё сказано :) CaminoDeFlores, если вы хотите называть тестирование обзором - называйте, я не могу этому воспрепятствовать. Проведите своё тестирование, выложите на форум, например, а мы дружно покритикуем. Ок? Думаю, желающих будет достаточно. От того, что прогонялись готовые тесты (у многих открытый исходный код, кстати), а не изобреталось колесо, тесты не перестают быть тестами. Теперь про Canvas: я не проверял его в ОСи десятилетней давности (её у меня просто нет), тестировалось на машине с Windows 7 x64 с SP1. Вот подтверждение зависания: http://i074.radikal.ru/1103/38/518aef83cf8c.jpg Если FF в этом тесте показал у вас 4-6 фпс, то сколько тогда остальные? 10.03.2011/17:40
Kai_Las
свежо предание, да верится с трудом.. только что проходил представленные здесь тесты, браузер FF 3.6.15, операционка Win7 x64. все тесты нормально проходятся, результаты мягко выражаясь слегка не сходятся с представленными в приведенном обзоре. Я конечно понимаю что каждый кулик свой шесток хвалит, но объективность еще никому не мешала. 11.03.2011/19:02
Vadikan
@Kai_Las Вы не читали методику теста - версии браузеров там указаны. Посему ваш комментарий несостоятелен. @All. Поскольку тестированию уже две недели, а версии браузеров обновлялись, комментарии закрыты. Будет новый тест, будет и новое обсуждение :) Комментарии отключены. С вопросами по статьям обращайтесь в форум.
|
|