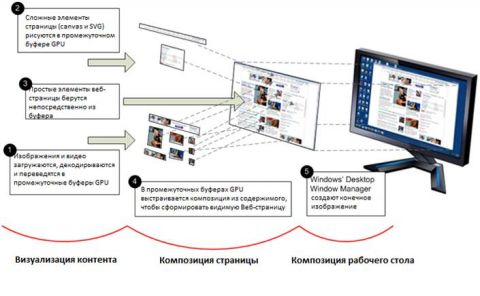
Немного из историиВ конце 2009 года на конференции PDC было впервые представлено аппаратное ускорение графики в браузере. В марте 2010 была выпущена версия Internet Explorer 9 Platform Preview с включенным аппаратным ускорением графики в HTML5 (GPU-powered HTML5). В демонстрационном примере аппаратное ускорение применялось ко всем элементам на всех веб-страницах - тексту, изображениям, фону, границам, SVG-элементам, HTML5 видео и аудио с помощью средств DirectX. С выходом Platform Preview 3, в Internet Explorer 9 был представлен элемент управления HTML5 Canvas, использующий аппаратное ускорение. Примером может служить тест FishIE Tank. Рисунок 1 – Пример аппаратно ускоренного элемента canvas в HTML 5 Технология аппаратного ускоренияInternet Explorer 9 может использовать аппаратное ускорение на некоторых или на всех этапах рендеринга HTML-страницы, или вообще не использовать ускорение. Диаграмма, представленная ниже, иллюстрирует основные этапы рендеринга HTML-страницы в Internet Explorer 9. Рисунок 2 – Схема рендеринга веб-страницы в «Internet Explorer 9»
Полное или частичное аппаратное ускорениеПри работе в альтернативных браузерах с поддержкой аппаратного ускорения можно заметить, что результаты производительности части примеров с сайта Internet Explorer Test Drive сопоставимы с результатами, полученными в «Internet Explorer 9», а в остальных примерах ‑ нет. Различия заключаются в полном или частичном аппаратном ускорении. В Internet Explorer 9 включена поддержка новых, только что появившихся стандартов, которые также имеют полное аппаратное ускорение. Рисунок 3 – Пример теста, использующего полное аппаратное ускорение HTML 5 в Internet Explorer 9 Аппаратное ускорение видео в HTML5 является отличным тому доказательством. К примеру, Internet Explorer 9 без проблем проигрывал на нетбуке Lenovo S12 два HD 720p видеофайла, незначительно загружая центральный процессор. В то же время в другом браузере, максимально загрузившим центральный процессор, наблюдалось выпадение кадров при проигрывании лишь одного видеофайла. Благодаря полному аппаратному ускорению всего конвейера Вы можете наслаждаться более высокой производительностью при воспроизведении видео на странице, а также при использовании стилей и наложении прозрачности при использовании стандартных средств веб-разметки. Рисунок 4 – Пример воспроизведения HD 720p ролика в Internet Explorer 9 Измерение производительности графикиЕсли эту страницу открыть в Internet Explorer 9, то Вы увидите, как аппаратное ускорение кардинально меняет производительность системы Вашего компьютера. Первое, что вы заметите, – Internet Explorer 9 использует ресурсы GPU, обеспечивая перемещение изображений на скорости 60 кадров в секунду. И что важнее, Internet Explorer 9 обеспечивает такую частоту, используя всего 12% ресурсов CPU и 15% ресурсов GPU. Рисунок 5 – Тест Flying Images Когда страница загружена, Internet Explorer 9 использует преимущества дополнительных ядер компьютера для компиляции JavaScript-кода в машинный код. При помощи CPU, Internet Explorer 9 может осуществлять исполнение машинного кода при каждом движении изображений для определения следующей позиции и проводить их через процесс CSS-разметки. Процесс отображения ложится на GPU, который при наличии соответствующего аппаратного обеспечения эффективно обновляет экран. Поскольку процессор и видеокарта осуществляют операции параллельно, центральный процессор может выполнять дополнительные операции, тогда как графический процессор занимается обновлением экрана. В данном примере нечего вычислять, поэтому центральный процессор простаивает до того момента, покуда не требуется переместить очередное изображение. ЗаключениеВ этой статье Вы узнали, как Internet Explorer 9 использует аппаратные ресурсы компьютера для обработки содержимого веб-страниц. Надеюсь, что данная статья убедит Вас, что Internet Explorer 9 является прекрасным помощником при путешествиях в сети Интернет. Комментарии посетителей
Комментарии отключены. С вопросами по статьям обращайтесь в форум.
|
|