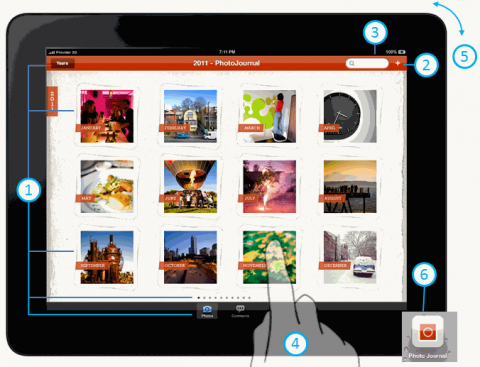
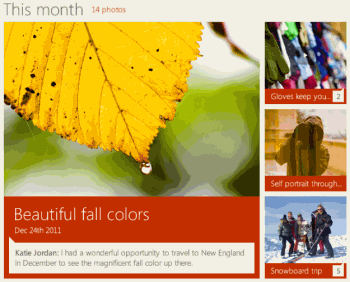
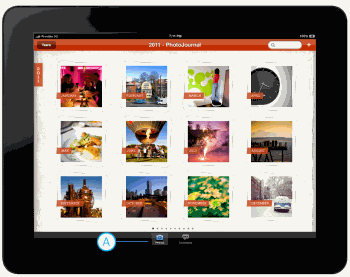
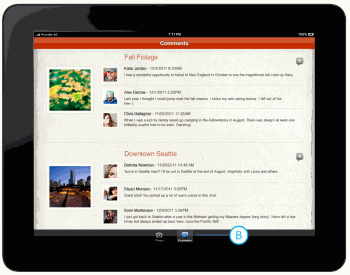
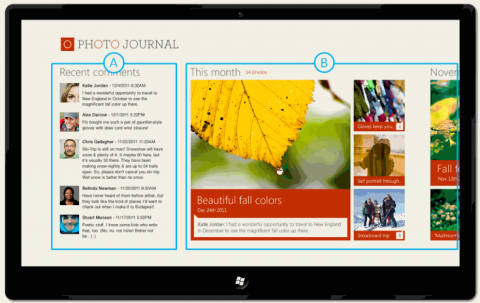
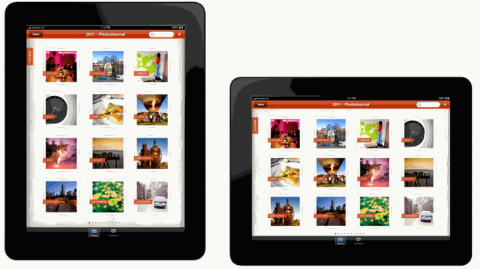
iOS — это популярная платформа для создания занимательных и увлекательных приложений, в первую очередь — для сенсорных экранов. С выходом Windows 8 Release Preview проектировщики и разработчики получили в свое распоряжение новую платформу, которая предоставила все возможности для воплощения их творческих замыслов. На данном примере мы хотим помочь проектировщикам и разработчикам, имеющим навыки работы с iOS, пересмотреть свои приложения с учетом принципов проектирования приложений в стиле Metro. Мы покажем, как преобразовать элементы пользовательского интерфейса и механизма взаимодействия с пользователями, характерные для iPad, для приложения в стиле Metro для Windows 8. Мы используем опыт создания одного и того же приложения для iPad и для Windows 8. На примере распространенных сценариев проектирования и разработки мы покажем, как использовать платформу Windows 8 и внедрить принципы проектирования для приложений в стиле Metro. Дополнительные сведения о коммерческих возможностях Windows 8 можно найти в разделе Продажа приложений. Дополнительные сведения о функциях, используемых при создании приложений в стиле Metro, см. в разделе Руководство по Windows 8 для разработчиков. Загрузите статью: Чтобы загрузить эту статью, см. Автономная версия статьи. ПриложениеРазрабатываемое приложение представляет собой фотодневник, с помощью которого пользователи могут просматривать и упорядочивать свои фотографии и видеозаписи в сети с помощью представления “Временная шкала”.  Увеличить Первоначально приложение было разработано для iPad. На следующем рисунке показана структура приложения для iPad. Давайте посмотрим, как преобразуется каждый компонент в соответствии с принципом проектирования приложений в стиле Metro. 1. Макет и навигация 2. Команды и операции 3. Контракты “Поиск”, “Общий доступ” и другие. 4. Жесты касания 5. Ориентация и представления 6. УведомленияМакет и навигацияАкцент на содержание, а не на формуОт приложения “Фотодневник” требуется качественное отображение фотографий пользователя и последних действий с ними в социальных сетях. При создании приложения в стиле Metro мы первым делом избавляемся от всех элементов пользовательского интерфейса, которые не имеют отношения к основным функциям приложения. Например, можно удалить панель навигации, элементы управления разбиением на страницы и нижнюю панель элементов управления В следующем разделе мы поговорим о том, как пользователи могут при необходимости вывести на экран формальные элементы интерфейса при помощи панели приложения. Подробнее о навигации в приложениях в стиле Metro см. в разделе Проектирование навигации для приложений в стиле Metro.
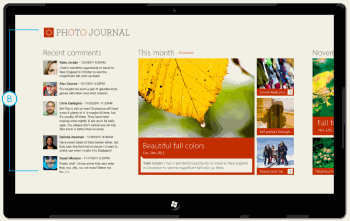
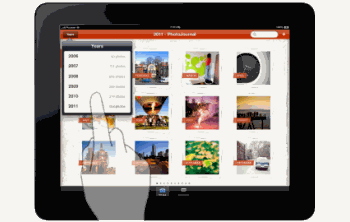
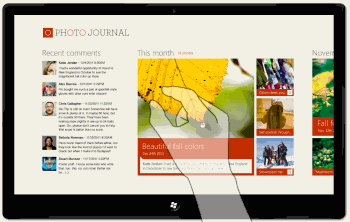
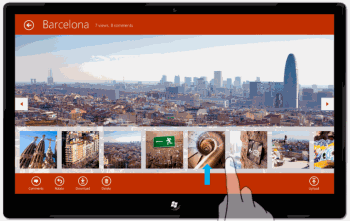
Example: timeline view on the home screen Оба приложения отображают на своих начальных экранах фотографии, упорядоченные по месяцам, но само представление месяцев года на этих двух платформах в корне различается. В версии “Фотодневника” для iPad страница оптимизирована для отображения всех 12 месяцев года, причем для представления каждого месяца используется прикрепленный фотоэскиз. При проектировании начального экрана для приложения в стиле Metro мы решили добавить больше изображений и социального содержимого на верхнем уровне, чтобы предоставить пользователю больший диапазон содержимого. Мы отказались от использования границ для изображений в пользу пространства между ними, чтобы способствовать большей концентрации на самих фотографиях, которые являются главной целью приложения.
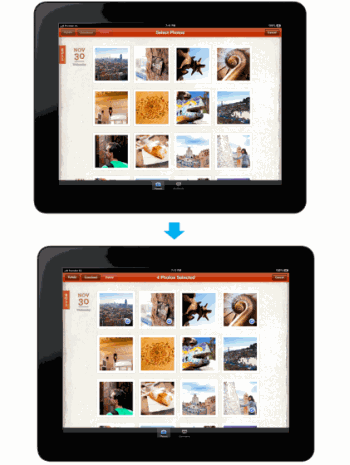
Меньше уровней в иерархии навигацииПри проектировании приложения в стиле Metro мы использовали шаблон иерархической навигации. В процессе перепроектирования приложения мы уменьшили количество уровней в иерархии, чтобы пользователю было доступно больше содержимого на узловом экране приложения и можно было бы устранить необходимость в навигации. Example: removing bottom tab bar
Использование непосредственных действий для переходовНепосредственные действия позволяют пользователям взаимодействовать с содержимым и естественным образом переходить в другие области. Проектируя приложение в стиле Metro, мы всегда старались использовать непосредственные действия при помощи встроенных элементов управления, которые обеспечивают более эффективную навигацию для пользователей, например, Семантическое масштабирование.
Команды и операцииВсе контекстные операции приложения должны присутствовать в панели приложенияПри перепроектировании контекстных операций или команд в приложении, мы снова следовали принципу "приоритета содержимого перед формой" и обеспечили доступность всех контекстных операций через элемент управления “Панель приложения”. Часто используемые команды расположены близко к правому и левому краям экрана, чтобы их легко можно было достать левой или правой рукой. Этот способ позволяет избавиться от загруженности рабочей области конструирования приложения элементами управления. При этом совершенно не важно, где находятся пользователь: он может соответствующим скользящим жестом вывести панель приложения из под нижнего или верхнего края экрана, чтобы выбрать нужную операцию. Все приложения в стиле Metro могут использовать панель приложения для размещения своих команд. Пользователи будут знать принцип взаимодействия с панелью приложений, поэтому такое размещение повысит удобство использования приложения и сделает всю систему более целостной. Example: deleting photos
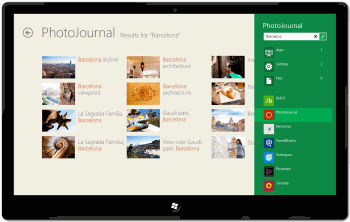
КонтрактыИспользуйте контракт “Поиск” для централизации поисковых операцийВместо создания интерфейса ввода для поиска, который всегда является частью полотна приложения, мы реализовали контракт “Поиск”. Пользователи могут вызывать функцию поиска через чудо-кнопку, а результаты могут быть представлены в самом приложении наиболее естественным для его содержимого образом. Благодаря использованию контракта “Поиск” пользователи могут вызвать чудо-кнопку “Поиск” из любого места системы, чтобы просмотреть содержимое из приложений, поддерживающих этот контракт. Example: searching a photo within the Photo journal app
Example: searching for a photo outside of the Photo journal app (available only in Metro style apps) Пример демонстрирует, как найти слово в различных приложениях, выбрав через панель поиска новое приложение. Эта функция позволяет пользователям искать любой фрагмент содержимого в любом приложении в любое время.
Чтобы связаться с большим количеством адресов и людей, о которых вы заботитесь, используйте контракт “Общий доступ”Интеграция с социальными сетями является основным компонентом большинства приложений. При разработке приложений для iPad проектировщики и разработчики обычно выбирают, какие социальные медиаканалы (например, Facebook или Twitter) будет поддерживать их приложение, а затем разработчикам приходится отдельно интегрировать каждый из этих сервисов или использовать одну из доступных платформ. При изменениях в API социальных сервисов общего доступа разработчики должны обновить свой код, чтобы эти сервисы продолжали работать. При переводе возможностей общего доступа в приложение в стиле Metro мы использовали системный контракт “Общий доступ”. Этот контракт упрощает проектирование и разработку приложений, потому что избавляет от необходимости устанавливать связь с каждым сервисом, который, возможно, захочет использовать пользователь. Помимо социальных сетей, пользователи также могут сохранять содержимое в других сервисах, например в приложениях для хранения заметок (типа Notespace или EverNote). С помощью совсем небольшого объема кода наше приложение будет связано с каждым приложением в стиле Metro, которое реализует контракт “Общий доступ”. Нет никакой необходимости следить за изменениями API внешних сайтов социальных сетей или веб-сервисов. С точки зрения пользователей можно всегда предоставить общий доступ из одного и того же места путем доступа к панели чудо-кнопок и открытия панели “Общий доступ”. Example: sharing a photo in Photo journal with another app
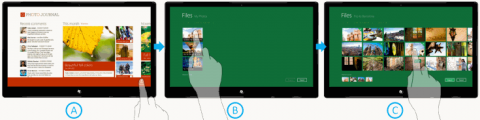
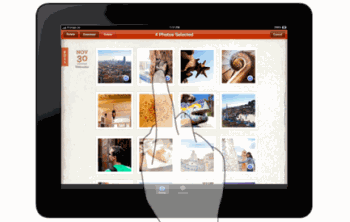
Мы проектируем наше приложение “Фотодневник” и как источник, и как целевой объект общего доступа. Пользователи могут легко предоставлять общий доступ к фотографиям в других приложениях своим потокам фотографий в приложении “Фотодневник”. Эта связь также обеспечивается контрактом “Общий доступ”. Дополнительные сведения о том, какие приложения являются наиболее подходящими целевыми объектами общего доступа, см. в разделе Руководство и контрольный список для общего доступа к содержимому. Example: sharing photos from another app with Photo journal – share target (available only in Metro style apps) В следующем примере пользователь просматривает фотографии о путешествии в Мексику в другом приложении. Он хочет предоставить общий доступ к фотографиям из этого альбома собственной коллекции фотографий в приложении “Фотодневник”, чтобы их было проще рассматривать в представлении временной шкалы. Как только пользователь открывает панель “Общий доступ”, он видит, что приложение “Фотодневник” присутствует в списке целевых объектов общего доступа, а затем вызывает рабочий процесс общего доступа.
Используйте средство выбора файлов для доступа к ним из разных местСредство доступа к файлам представляет собой полноэкранное диалоговое окно, предоставляющее пользователям возможность получить доступ к файлам и папкам, находящимся на локальном компьютере, подключенном устройстве хранения или на компьютерах домашней группы. Он также может получить доступ к элементам приложений, участвующим в контракте “Средство выбора файлов”. Example: uploading a photo from the local file system
Example: using a photo from Photo journal in another app (available only in Metro style apps) Мы также воспользуемся преимуществом уникальной функции приложений в стиле Metro, которая добавляет поддержку выбора фотосодержимого из приложения “Фотодневник” в другом приложении. Благодаря этой функции пользователям не приходится сначала загружать фотографии из приложения “Фотодневник” в локальную файловую систему, чтобы затем загрузить эти фотографии в другое приложение. Приложение “Фотодневник” реализует контракт “Средство выбора файлов”, поэтому система распознает его как расположение хранилища файлов.
Жесты касанияСкользящие жесты от краев экрана для команд приложений и операционной системыВ Windows 8 пользователь может вызывать команды и переключаться между приложениями при помощи скользящих жестов от краев экрана.
Example: accessing the app bar and the charms bar in a Metro style app
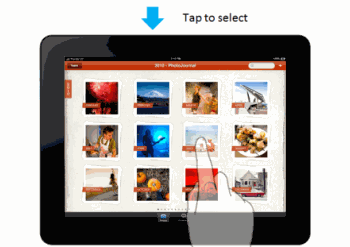
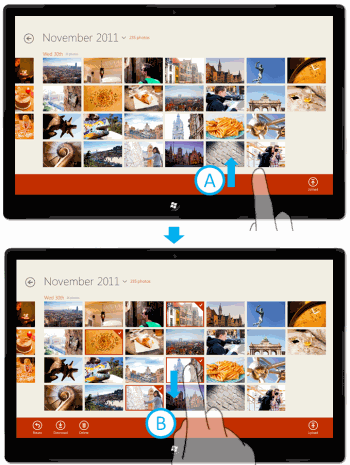
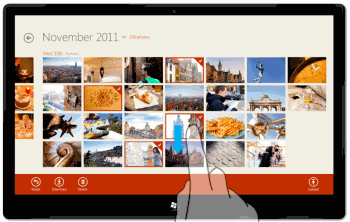
Перечеркивающий скользящий жест для выбора объектовВ Windows 8 пользователь может выбирать объекты из списка или сетки при помощи перечеркивающего скользящего жеста пальцем (короткое скользящее движение пальцем перпендикулярно направлению перемещения экрана). После выбора объектов вызывается панель приложения, в которой автоматически отображаются релевантные команды. Example: selecting multiple photos to delete
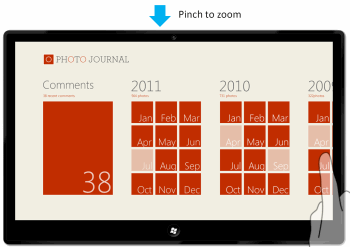
Жесты сжатия и растяжения для семантического масштабированияВ приложениях для iPad и в приложениях в стиле Metro жесты сжатия и растяжения используются для изменения размеров, а в Windows 8 они также используются для быстрого переключения на начало, конец или любое место содержимого при помощи функции семантического масштабирования. Семантическое масштабирование предоставляет пользователям возможность изменить масштаб на более общий для просмотра данных в связанных группах и быстрый способ перейти к более подробному их отображению. Для этого типа взаимодействий используйте семантическое масштабирование вместо элементов навигации для просмотра длинных списков содержимого. Разумеется, когда пользователь просматривает фотографию в полноэкранном режиме, жесты сжатия и растяжения можно использовать для оптического масштабирования. Example: semantic zoom on home screen and on a month spoke page
Ориентация и представленияПроектирование адаптивного макета для разных ориентаций и разных размеров экранаПриложение для iPad имеет фиксированный размер экрана и разрешение с двумя ориентациями, которые приходится принимать в расчет проектировщикам. Windows 8 выполняется на устройствах с различными форм-факторами, от портативных планшетных компьютеров до настольных компьютеров “все в одном”. Поэтому вы можете использовать дополнительное место на экране для того, чтобы показать пользователям дополнительное содержимое. Переделывая приложение “Фотодневник”, мы принимали в расчет внешний вид приложения в двух ориентациях устройств, с учетом разрешений и размеров экранов. Макет на основе сетки упрощает масштабирование проекта для альбомной ориентации и экранов с высоким разрешением. Например, если доступно дополнительное экранное пространство по вертикали, мы можем включить больше избранных фотографий для каждого месяца. Example: home screen design in landscape, portrait and large screens (Metro style app only)
Используйте прикрепленные представления, чтобы заинтересовать пользователейWindows 8 обеспечивает многозадачность для пользователей путем "прикрепления" одного приложения рядом с другим приложением. Прикрепленное представление — отличный способ продлить время нахождения приложения на экране и завладеть вниманием пользователей на более продолжительный период. Пользователю не трудно сменить основное приложение на экране путем манипуляций с разделителем между двумя приложениями, поэтому очень важно управлять отображением содержимого при разных размерах. Мы не хотим, чтобы пользователи теряли состояние приложения в результате изменения его размера. Example: home screen snap view
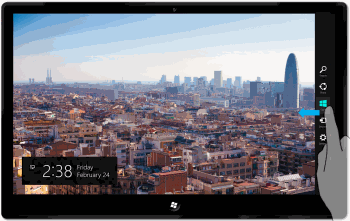
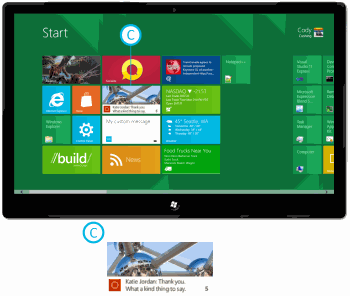
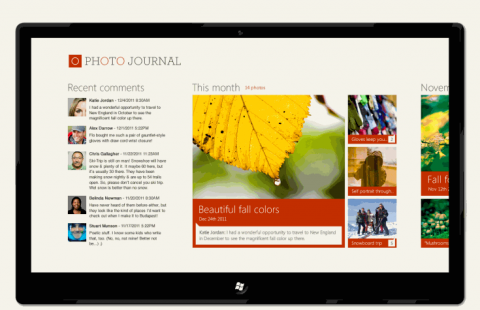
УведомленияДля регулярных и динамических обновлений используйте плиткиВ iOS 5 появился центр уведомлений, в котором новые уведомления быстро отображаются в верхней части экрана, и пользователи могут скользящим жестом от верхнего края экрана к центру вывести все сообщения в центр для просмотра. Кроме того, к значкам приложений на начальном экране (Springboard) в iOS могут быть прикреплены несколько индикаторов событий, уведомляющих о наличии новых сообщений. Плитки на начальном экране в Windows 8 объединяют функциональные возможности числовых индикаторов событий на значках приложений и центра уведомлений в iPad. Пользователи могут запускать приложения и читать уведомления из одного места. Кроме того, в отличие от уведомлений в iOS, которые имеют фиксированный формат, для плиток приложений в стиле Metro предусмотрен большой выбор шаблонов, среди которых проектировщики могут найти наиболее подходящий. Example: notifications on the home screen
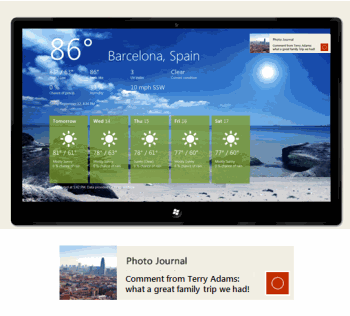
Для кратковременных и важных уведомлений используйте всплывающие уведомления.Чтобы оповещать пользователей о событиях в режиме реального времени, можно использовать всплывающие уведомления. В отличие от пассивных обновлений плиток всплывающие уведомления в приложениях в стиле Metro являются важными обновлениями, которые мешают работе пользователей. Они отображаются в правом верхнем углу экрана и могут появиться в любом месте системы. Как правило, лучше предоставить пользователю возможность согласиться на получение уведомлений при первом запуске приложения. Если применимо, покажите недавние всплывающие уведомления на плитках (если они все еще актуальны). Всплывающие уведомления аналогичны кратковременным предупреждениям iOS, которые отображаются в виде баннеров у верхнего края экрана. Но проектировщики могут выбрать любой шаблон из коллекции шаблонов всплывающих уведомлений, чтобы сделать свои уведомления более значимыми. Example: Photo journal notifies users when they receive a comment from a family member
Комментарии посетителей
Комментарии отключены. С вопросами по статьям обращайтесь в форум.
|
|