В находящемся в стадии тестировании обновлении Update 1 системы Windows Phone 8.1 Microsoft приготовила обновление браузера Internet Explorer, о котором ранее сообщено не было. Новая версия программы значительно улучшит пользовательское впечатление от мобильного Интернета, хотя при этом Microsoft пришлось поступиться некоторыми принципами. Разработчики мобильной версии браузера за время существования Windows Phone последовательно обновляли движок рендеринга Trident, ответственный за компоновку веб-страницы, синхронно с обновлениями браузера на «старшей» Windows. Поддержка спецификаций HTML5 и CSS3 постоянно улучшалась, но пользователи замечали, что странички мобильных сайтов на Internet Explorer выглядят хуже, чем на браузерах Android или iOS. Пользователи Windows Phone получали либо настольную версию сайта, либо крайне упрощённую страницу для простых мобильных телефонов, тогда как на Android и iOS использовались красочные CSS-стили и существовала дополнительная функциональность. Связано это оказалось с тем, что веб-разработчики предпочитают оптимизировать свои сайты к движку WebKit и его производным, которые применяются на платформах Apple и Google в системных браузерах, компоненте WebView, внедряемом в альтернативные браузеры-«оболочки», а также в альтернативные браузеры с собственной версией WebKit (например, браузер Dolphin для Android). По оценкам аналитических компаний доля WebKit в мобильных браузерах превышает 90%, обеспечивая почти полную монополию. Как следствие, разработчики начинают применять нестандартизированные спецификации, которые скрываются под проприетарными префиксами -webkit-, а в браузерах с движками Gecko или Trident эти спецификации реализованы иначе, и компоновка происходит без учёта префиксов, и в итоге страницы выглядят так:
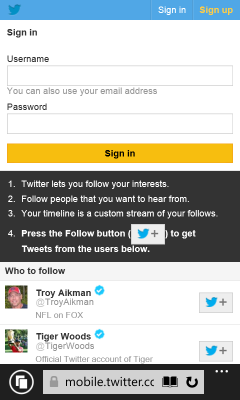
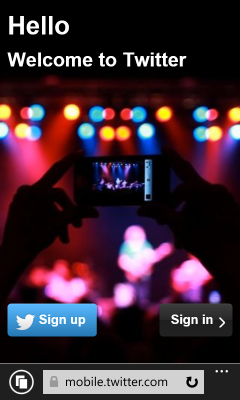
Twitter на WP 8.1, iOS 7 и WP 8.1 Update 1 Как вы можете видеть, в Windows Phone 8.1 Twitter выглядит проще, чем в iOS 7, а вот в Update 1 сайт выглядит идентично Safari Mobile. Microsoft в своём официальном блоге MSDN сообщила, что сейчас не может повлиять ни на разработчиков сайтов, ни на разработчиков браузеров, в особенности Apple, которая использует специальные WebKit API (-webkit-appearance) для создания веб-сайтов с «родным» оформлением в стиле iOS. Поэтому «Редмондский гигант» готов пойти на необычные меры — сделать транслятор WebKit-префиксов в стандартизированные спецификации HTML5 и CSS3. Движок браузера будет автоматически обрабатывать проприетарные префиксы WebKit в рекомендованные стандартом, благодаря чему пользователь Internet Explorer увидит хорошо оформленную страницу. Кроме того, в целях совместимости был изменён юзер-агент, в котором теперь присутствует строка like Gecko, позволяющая мимикрировать под Chrome, Firefox и Safari, использующие аналогичную уловку. Также компании пришлось реализовать поддержку устаревшего стандарта Touch Events, так как более совершенная спецификация Pointer Events от Microsoft игнорируется разработчиками мобильных сайтов. Использование Touch Events создаёт проблемы для устройств с гибридным вводом, например, планшетов, где возможно использование не только пальцевого ввода, но и ввода мышью или специальным пером. Microsoft сообщает, что новое обновление Internet Explorer будет доступно для разработчиков уже со следующей недели в рамках Windows Phone 8.1 Update 1 Developer Preview, а для пользователей — в ближайшие месяцы.
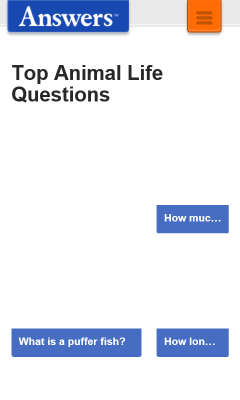
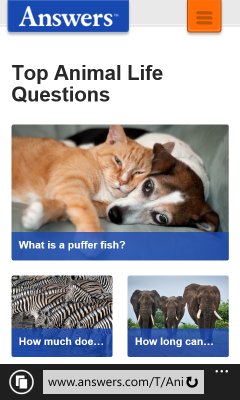
Answers на WP 8.1, iOS 7 и WP 8.1 Update 1 Подводя итог, Microsoft заявила, что эти нововведения хотя и улучшают отображение страниц, но являются вредными для будущего мобильного Интернета, так как не стимулируют разработчиков работать по стандартам, поэтому компания объединяется с Mozilla Foundation (у которой похожие проблемы с Firefox Mobile) для работы над совместимостью сайтов. Новый проект Webcompat позволит обмениваться информацией о проблемных сайтах, а добровольцы из Microsoft и Mozilla проверят, что могут сделать создатели браузеров и веб-разработчики. Проект Modern IE, на этот раз только от Microsoft, обладает специальным автоматическим сканером сайтов, позволяющим веб-мастеру выявить проблемы в вёрстке и производительности своего сайта и получить рекомендации по их исправлению.
Теги:
Microsoft, Android, Safari, Google Chrome, совместимость, iOS, браузеры, веб-стандарты, WebKit, Internet Explorer 11, Windows Phone 8.1.
Комментарии посетителей
Комментарии отключены. С вопросами по статьям обращайтесь в форум.
|
|