Многие веб-разработчики совершенно не знакомы со всеми возможностями бесплатной версии Visual Studio Express. А ведь даже в бесплатном виде VS Express хороша. Давайте посмотрим, начиная с самого процесса установки, на то, что доступно в Visual Studio Express.
Для тех, кто предпочитает видео-руководства, материал доступен по следующей
ссылке.
Установка Visual Studio 2013 Express Edition
Прежде всего вам необходимо зайти на сайт Visual Studio 2013 Express: http://www.visualstudio.com/en-us/products/visual-studio-express-vs.aspx
Здесь представлены различные варианты Visual Studio. Выбор соответствующей версии зависит от того, что вы собираетесь делать.
Для веб разработчиков выберем Express 2013 for the Web: http://www.visualstudio.com/downloads/download-visual-studio-vs#d-express-web
Поддерживаемые операционные системы:
- Windows 7 SP1 (x86 and x64)
- Windows 8 (x86 and x64)
- Windows 8.1 (x86 and x64)
- Windows Server 2008 R2 SP1 (x64)
- Windows Server 2012 (x64)
- Windows Server 2012 R2 (x64)
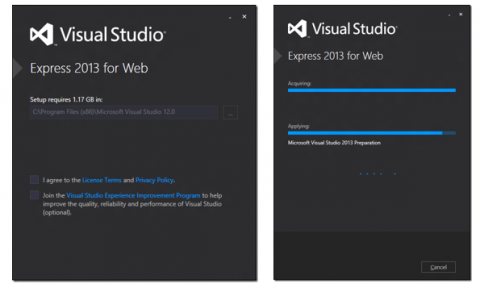
Для установки вам потребуется чуть больше 1.17 Гб места на жестком диске:

Увеличить
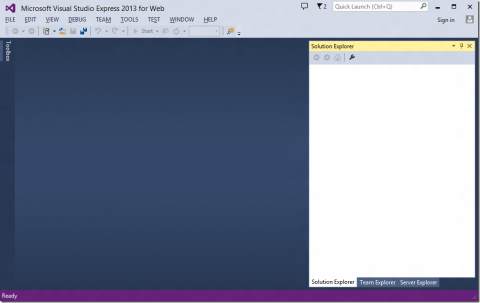
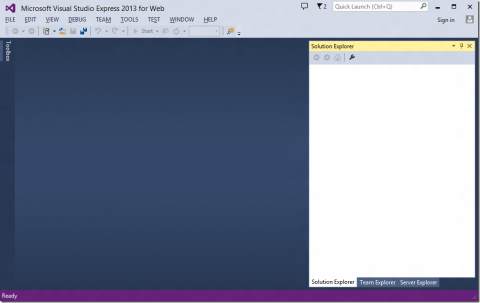
Как только установка завершится, вы сможете запустить Visual Studio 2013 Express и приступить к работе:

Увеличить
Создаем фронтэнд веб-сайта с нуля
Одним из основных этапов создания веб-сайта является настройка веб- сервера для публикации файлов вашего сайта.
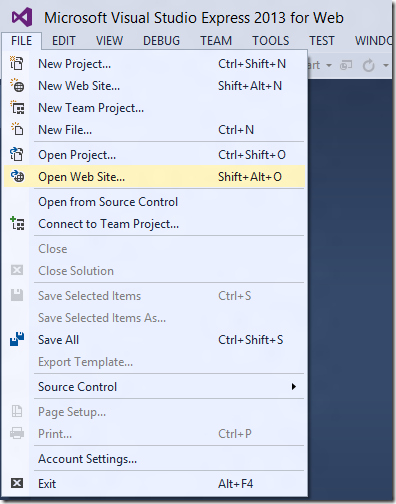
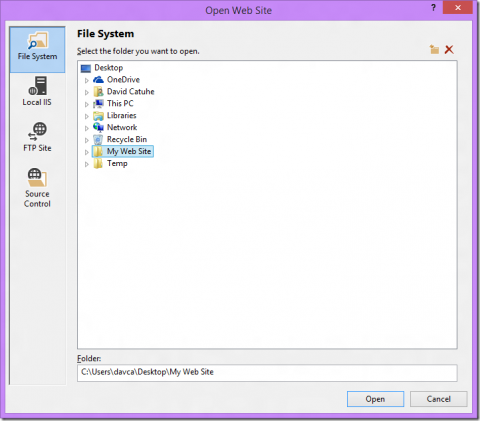
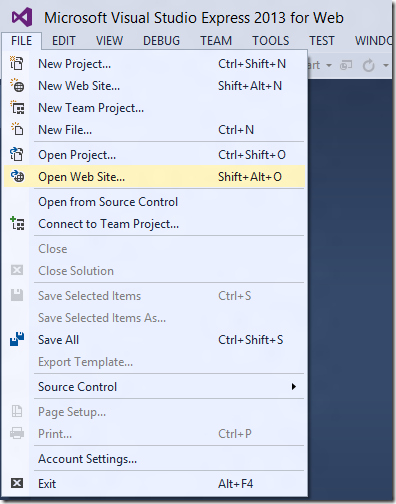
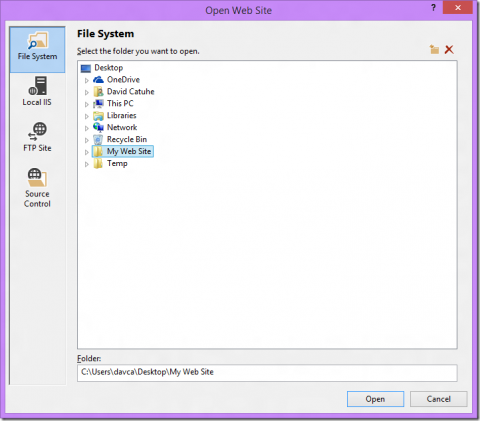
Настроить веб сервер с Visual Studio 2013 Express очень просто. Необходимо создать папку и указать ее в File=> Open Web Site:


Увеличить
Visual Studio автоматически создаст веб-сервер в указанной папке. Обратите внимание, что вы так же можете указать локальный сервер IIS (Internet Information Server) или FTP. Нет необходимости отдельно устанавливать веб — сервер, Tomcat, node или что – то еще.
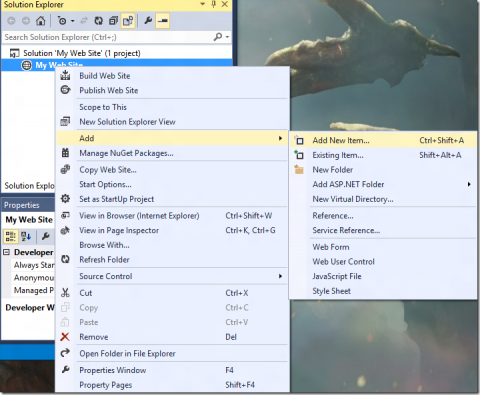
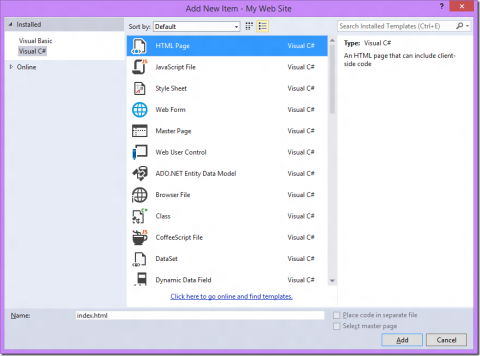
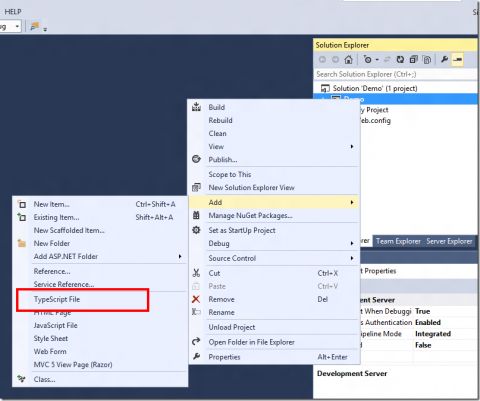
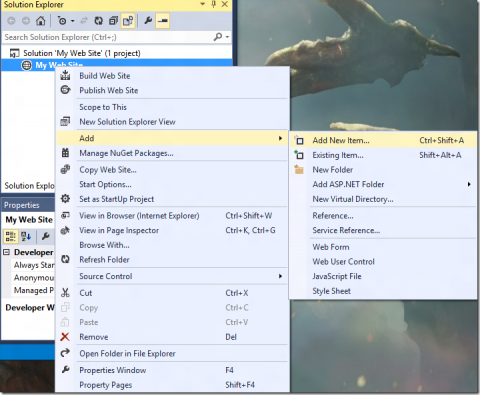
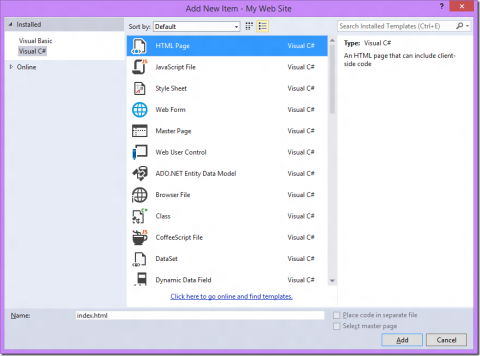
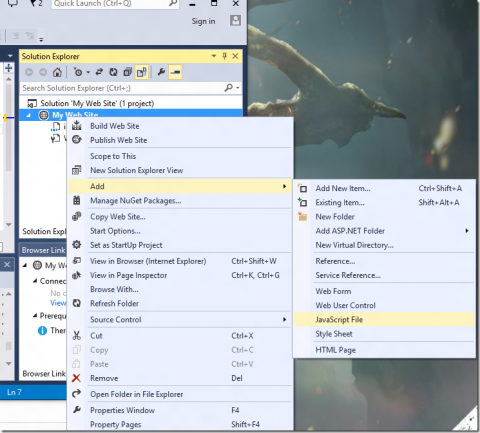
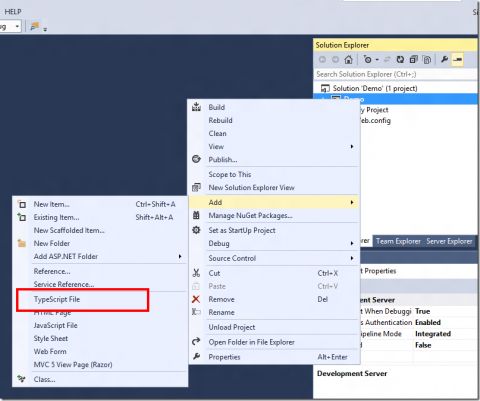
Теперь, допустим, я хочу добавить в проект обычный HTML файл. Для того чтобы это сделать, правой кнопкой мыши я нажимаю на свой сайт в обозревателе решений и выбираю Add => New Item => Html Page:

Увеличить

Увеличить
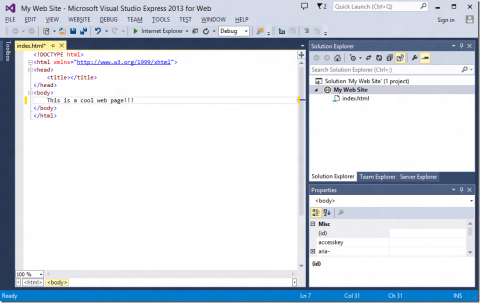
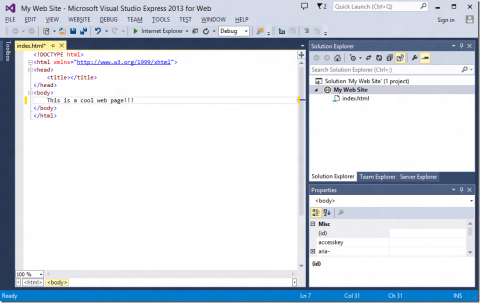
Очевидно, что Visual Studio поддерживает HTML / CSS / JS файлы, а так же реализует для них подсветку синтаксиса и IntelliSense:

Увеличить
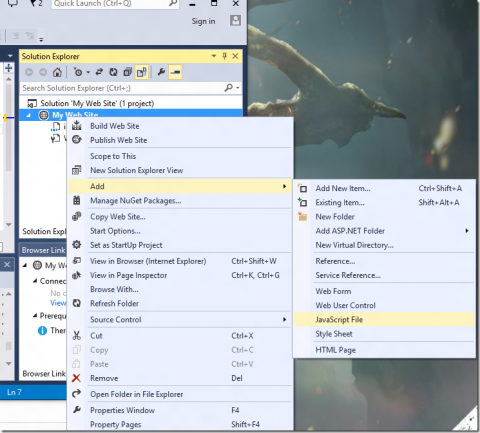
Те же действия успешно произведем с файлом JavaScript:

Увеличить
Для того чтобы добавить ссылку на этот файл со своей HTML страницы, необходимо просто переместить его в обозревателе решений.
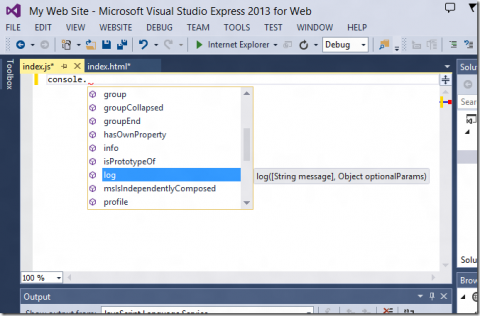
И, как я упоминал выше, вы так же получаете все прелести IntelliSense и для JavaScript файла:

Увеличить
С Visual Studio не нужно настраивать веб сервер потому что все уже сделано за разработчика.
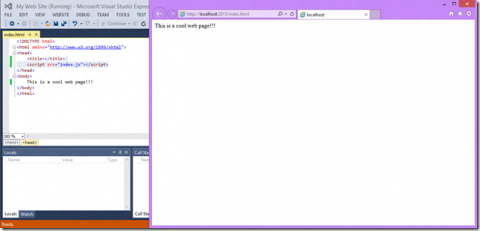
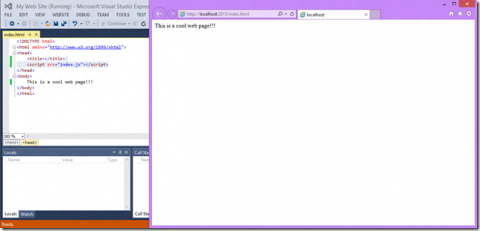
Просто нажмите на кнопку  и Visual Studio запустит выбранный браузер (один из установленных на вашем компьютере):
и Visual Studio запустит выбранный браузер (один из установленных на вашем компьютере):

Увеличить
Visual Studio самостоятельно создает локальный веб сервер на localhost используя свободный порт (здесь 2013), что довольно удобно для разработчика.
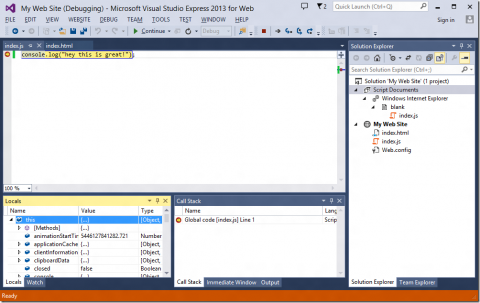
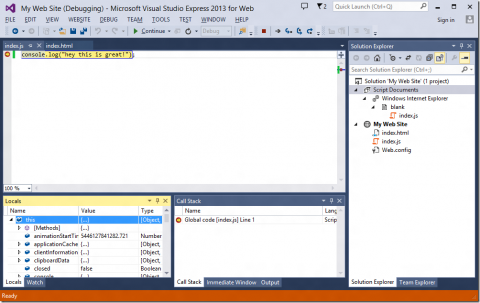
Использовать «Точки остановки» так же просто — для установки точки достаточно кликнуть на полях или использовать F9, а затем запустить отладку:

Увеличить
Также для отладки вашего сайта вам доступно окно переменных, стек вызовов, консоль и многое другое.
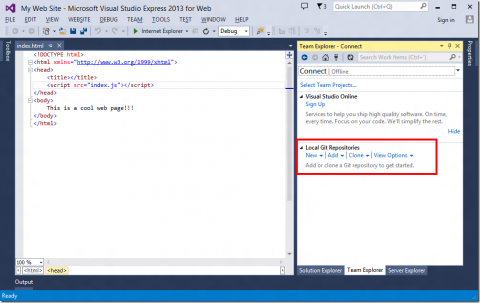
Системы управления версиями
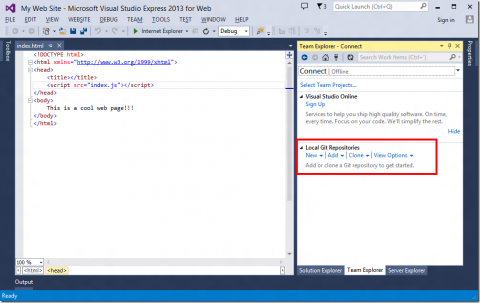
Visual Studio Express версии поддерживает взаимодействие как с TFS (Team Foundation Server), так и с Git:

Увеличить
Вы можете легко клонировать, разветвлять, выполнять или отправлять код в выбранную систему не выходя из IDE.
TypeScript
Возможно вы знаете, что я большой поклонник TypeScript (если нет, то можете прочитать мою статью о том почему мы решили перенести babylon.js с JavaScript на TypeScript )
Хорошие новости заключаются в том, что при установке Visual Studio 2013 Update 2, поддержка TypeScript в Visual Studio добавляется бесплатно.
Теперь вы можете добавить в ваш проект и TypeScript файл:

Увеличить
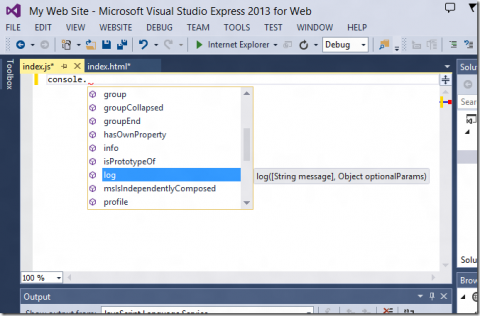
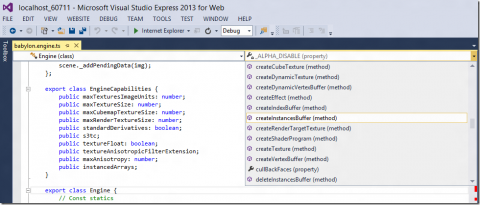
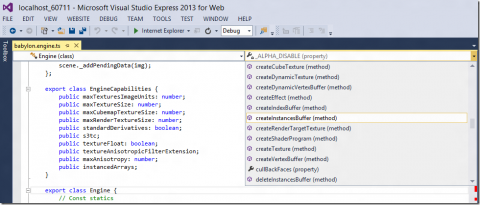
Очевидно, что для TypeScript также поддерживается IntelliSense и многое другое, например, выпадающий список, предлагающий выбор доступных функций:

Увеличить
Отладка также работает прекрасно — спасибо code map файлам, сгенерированным TypeScript.
Публикация веб-сайта в Azure
Благодаря тесной интеграции среды с Azure разработчик может создать и опубликовать веб-сайт прямо из Visual Studio без необходимости перехода на портал Azure. Также с помощью этих возможностей VS можно выполнять отладку веб-сайта прямо в облаке.
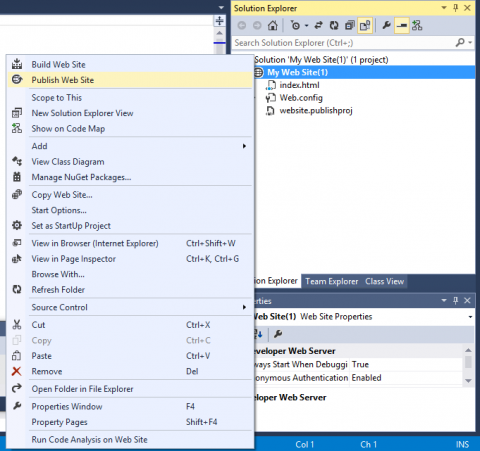
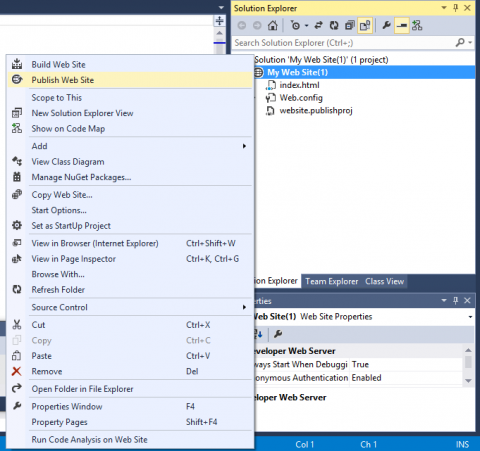
Правой кнопкой мыши нажимаем на сборку проекта в обозревателе решений и выбираем Publish Web Site:

Увеличить
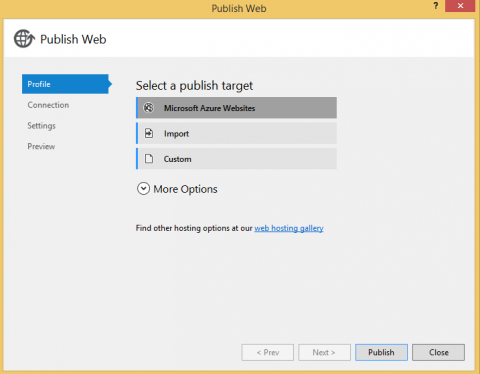
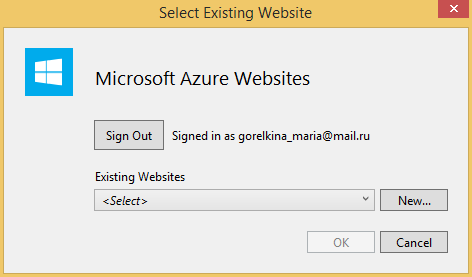
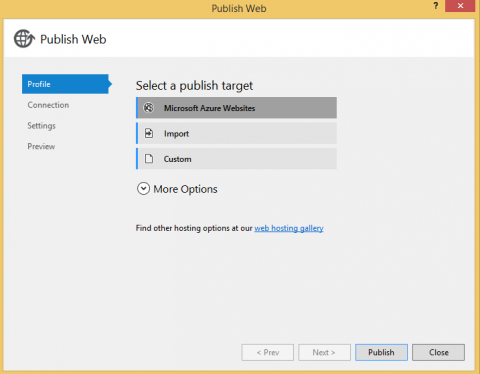
Выбираем публикацию сайта с помощью Microsoft Azure Websites:

Увеличить
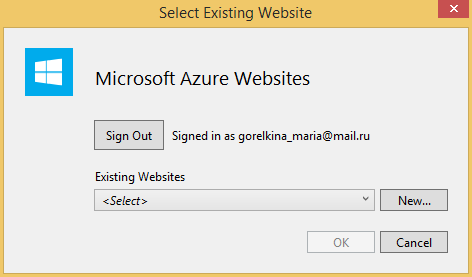
Авторизуемся и создаем новый экземпляр веб-сайта в Azure:

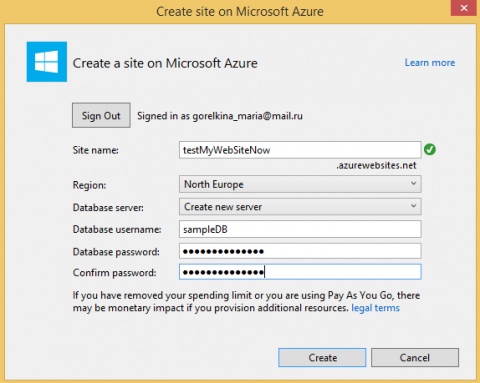
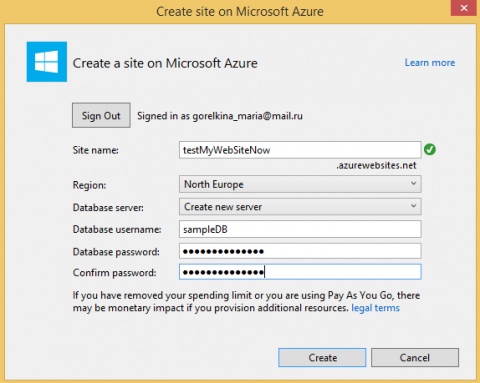
В следующем диалоговом окне «Создание веб-сайта в Azure» необходимо будет выбрать ресурсы, которые требуется создать:

Увеличить
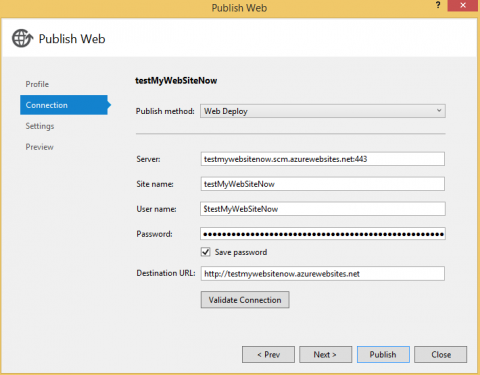
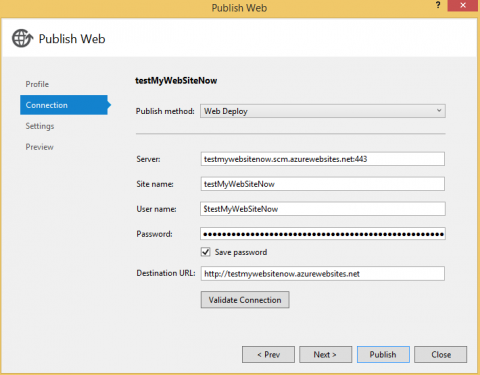
После нажатия кнопки «Create» в окне мастера веб-публикации будет представлена возможность проверить подключение, чтобы убедиться, что Visual Studio может подключиться к Azure для развертывания веб-проекта:

Увеличить
Нажимаем «Publish» и, после успешного развертывания, URL-адрес опубликованного веб-сайта автоматически открывается в браузере, а созданный веб сайт теперь опубликован в облаке и доступен из Интернета:

Увеличить
Заключение
Вы увидели, как быстро можно начать работу с Visual Studio и создать для своего сайта фронтэнд. Описанные в этой статье возможности являются лишь малой толикой того, что можно делать с Visual Studio Express.
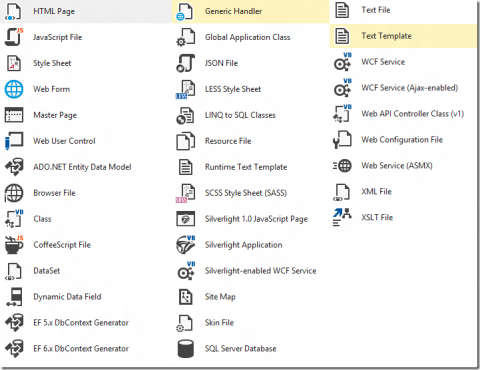
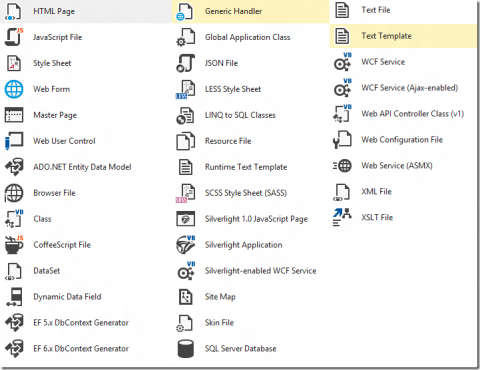
Ниже представлен список поддерживаемых файлов:

Увеличить
В заключение я хотел бы посоветовать вам дать бесплатной версии шанс и попробовать Visual Studio Express. Вы не разочаруетесь.
Полезные ссылки