Не так давно Visual Studio Online стала общедоступной. Небольшую огласку получило главное ее достоинство — предварительная версия IDE Visual Studio. Это означает, что инструмент, который мы используем для разработки теперь доступен онлайн в виде предварительной версии (подпишитесь на странице Preview Features портала Azure).
- Что с этим можно делать?
- Вносить изменения в веб-сайты Azure в режиме реального времени!
- Серьезно!? Как?
Прежде всего, если у вас еще нет аккаунта VSO, необходимо его создать. Затем связать его с вашей подпиской Azure.
Соединяем существующий VSO аккаунт
Как только у вас появится (а может и уже существует) аккаунт VSO, вы сможете связать его с вашей подпиской Azure.
Зайдите на портал управления Azure с тем же Live ID, который использовался для создания учетной записи VSO.
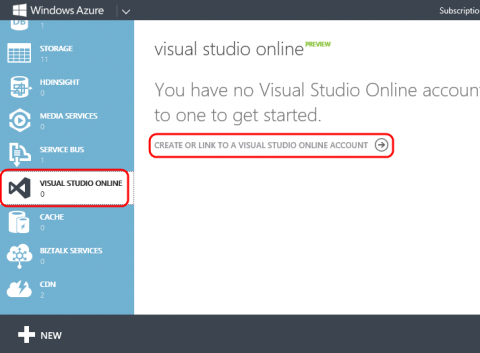
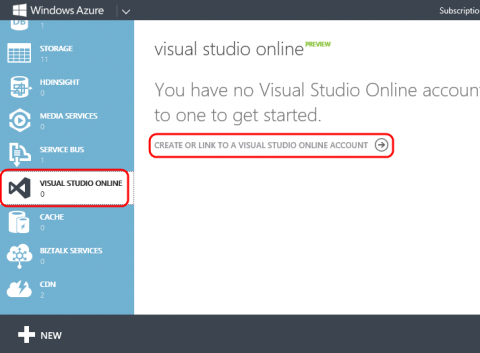
На левой навигационной панели вы увидите пункт Visual Studio Online. Нажмите на него. На экране появится страница с запросом на создание нового или связывание существующего VSO аккаунта.
Укажите имя вашего аккаунта VSO и подключите его.

Увеличить
Подключаем VSO для Azure Web Site
Подключить VSO необходимо для каждого Azure Web-сайт, который вы собираетесь редактировать с ее помощью.
Это можно сделать путем перехода к главной странице Azure Web Site внутри портала управления Azure.
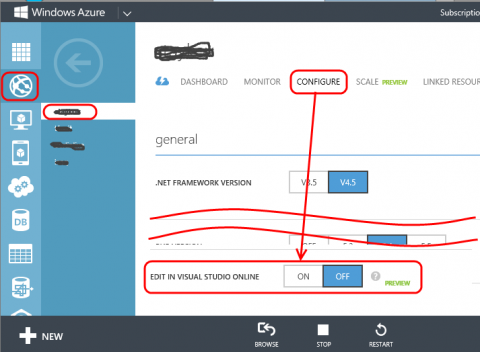
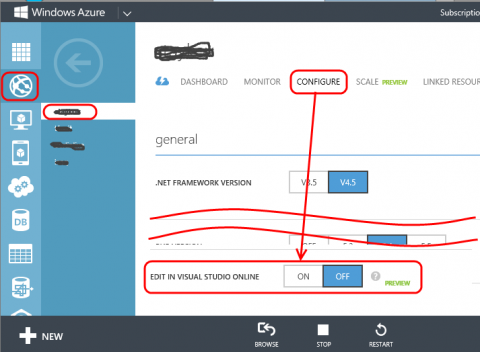
Затем перейдите в Configure. Прокрутите вниз, найдите «Edit Site in Visual Studio Online » и установите настройку в положение ВКЛ. Дождитесь завершения операции.

Увеличить
Редактируем веб-сайт в VSO
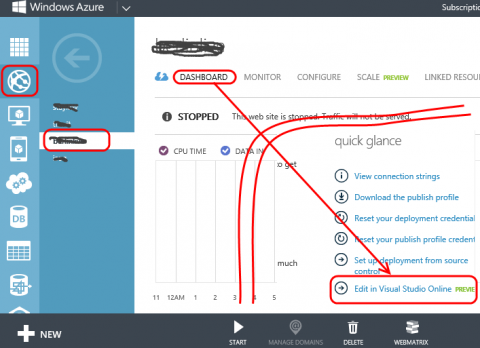
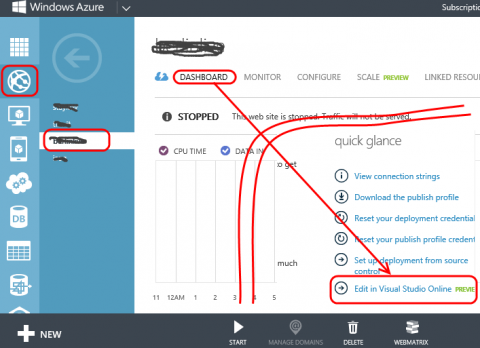
После подключения VSO для вашего веб-сайта, перейдите в панель управления этого сайта на портале управления Azure.
Новая ссылка появится в списке справа «Edit in Visual Studio Online»:

Увеличить
VSO IDE защищена вашей учетными данными для размещения кода (если вы не знаете, что такое учетные данные для размещения кода, пожалуйста, уделите пару минут этой статье).
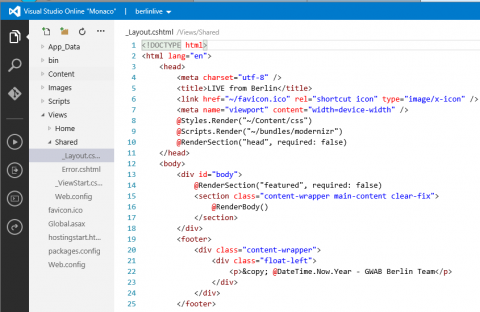
Получите — ваш веб-сайт, ваше IDE, ваш браузер. Что? Вы сказали, что я забыл для начала развернуть мой сайт? Хм. Visual Studio Online — это Visual Studio Online.
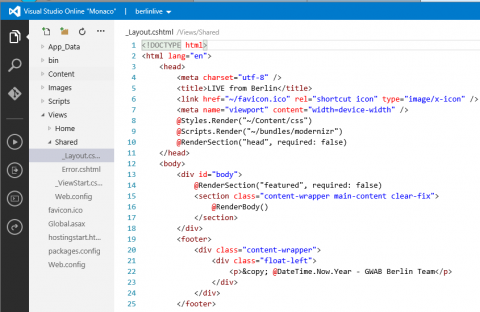
Таким образом, вы можете сделать «File -> New» и это cработает:

Увеличить
Каждое изменение, которое вы сделаете сразу же в режиме реального времени отражается на сайте.
Это самый быстрый способ устранения проблем с JavaScript / CSS / HTML (Представление — View).
И, если вы работаете с PHP / Node.js — просто редактируйте файлы на лету, и вы увидите изменения в режиме реального времени. Нет необходимости повторно разворачивать и распаковывать решение. Нет необходимости даже иметь установленный на вашей машине IDE — только современный браузер.
Вы можете редактировать свой сайт, даже с планшета.
В чем же подвох?
Подвох? Что вы имеете в виду под «Подвохом»? Система управления версиями?
Существует интегрированная поддержка Git. Вы можете связать свой веб-сайт c Git (проект с GitHub или VSO с поддержкой Git), или просто работать с локальным репозиторием. Выбор только за вами.
И теперь вы получаете полностью интегрированную систему управления версиями с поддержкой ваших изменений.
Полезные ссылки