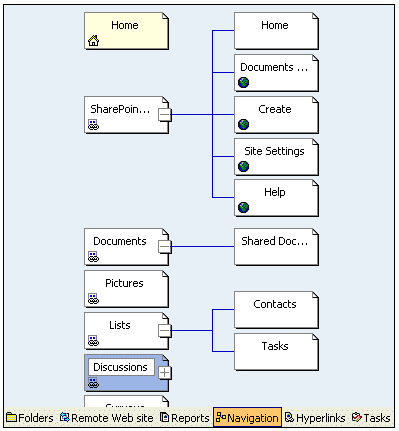
ПереходыFrontPage 2003 позволяет легко и эффективно создавать ссылки на странице и управлять ими. Возможности навигации FrontPage 2003 позволяют автоматически обновлять все гиперссылки и кнопки на веб-узле при их переименовании или перемещении страниц. Более того, Вы можете создавать панели ссылок, которые будут автоматически обновляться на всех страницах при добавлении, удалении или редактировании ссылок. Навигационные возможности FrontPage 2003 позволяют легко обновлять даже большие веб-узлы, осуществляя эффективное управление ими. Панели ссылок (Link Bars) Домашние страницы веб-узлов, созданных с помощью служб Windows SharePoint Services, по умолчанию имеют горизонтальное меню панелей ссылок, размещенное под каждым заголовком. Например, панель быстрого запуска, расположенная на домашней странице, содержит следующие панели ссылок: «Документы», «Рисунки», «Списки», «Обсуждения и Опросы». Такие панели ссылок могут создаваться и изменяться с помощью FrontPage 2003. В FrontPage 2003 для просмотра панелей ссылок используются область переходов (Navigation Pane) или представление Переходы (Navigation View). Панели ссылок обозначены белыми значками, а общая навигация веб-узла – желтыми. Область переходов можно открыть, перейдя по ссылке Переходы (Navigation), расположенной в конце списка папок. Область переходов позволяет просматривать навигационную структуру веб-узла и одновременно редактировать страницы. В большинстве случаев область переходов используется для сортировки элементов, а также для переименования и удаления страниц из панели ссылок. Для того чтобы поменять последовательность ссылок в панели ссылок, просто нажмите на страницу, расположение которой Вы хотите изменить, и перетащите ее на новое место или даже в другую панель ссылок. Для переименования ссылки на страницу щелкните на ней правой кнопкой мыши, выберите пункт Переименовать (Rename) и введите новое название. После этого ссылка изменится на всех страницах, на которых присутствует данная панель ссылок.
Рисунок 10 - Область переходов (Navigation Pane) Примечание. Переименование ссылки из области переходов или из представления Переходы (Navigation View) не изменит имя самого файла, поэтому URL этой страницы не изменяется. В представление Переходы (Navigation View) можно перейти, выбрав пункт Переходы (Navigation) в меню Вид (View). Представление Переходы (Navigation View) позволяет менять ориентацию представления (альбомная или книжная) и его масштаб. Благодаря возможности одновременного отображения списка папок и навигационной структуры веб-узла, Вы можете легко перетаскивать страницы в панели ссылок или прямо в организационную структуру веб-узла, используя представление Переходы (Navigation View).
Рисунок 11 - Представление Переходы (Navigation View) Совет. Вы также можете добавлять новые страницы на Ваш веб-узел, используя область переходов и представление Переходы (Navigation View). Для этого выделите домашнюю страницу и нажимайте клавишу Insert для каждой добавляемой страницы. Добавление ссылок в панель ссылок Существует два способа добавления ссылок в панель ссылок:
Если Вы выбрали второй вариант, то для того чтобы задать желаемое название ссылки после создания новой страницы, необходимо щелкнуть на ней правой кнопкой мыши, выбрать пункт Переименовать (Rename), а затем ввести новое название ссылки. Изменение порядка отображения элементов в панели ссылок Изменить порядок элементов в панели ссылок можно из области переходов или из представления Переходы (Navigation View). Просто щелкните на странице, которую хотите переместить, и перетащите ее на новое место. Например, если Вы хотите, чтобы в панели ссылок Ссылки (Lists) страница «Задачи» отображались до страницы «Контакты», то просто перетащите страницу «Контакты» на место сразу после страницы «Задачи». Изменение стилей панели ссылок По умолчанию все панели ссылок, отображаемые на домашней странице веб-узла, созданного с помощью служб Windows SharePoint Services, используют текстовые ссылки. Тем не менее, Вы можете использовать кнопки или различные стили ссылок. Чтобы изменить стиль панели ссылок, дважды щелкните на ней для открытия диалогового окна Свойства панели ссылок (Link Bar Properties).
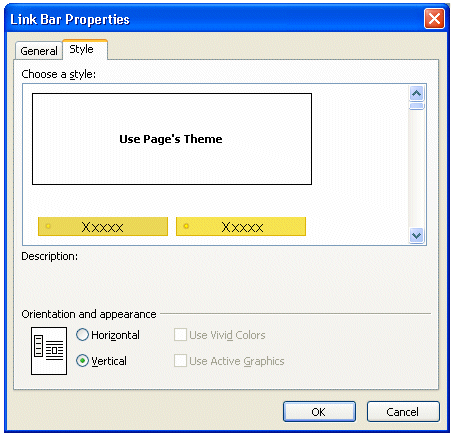
Рисунок 12 - Диалоговое окно Свойства панели ссылок (Link Bar Properties) Выберите понравившийся стиль из списка Выберите стиль (Choose a style) и нажмите кнопку ОК. Таким образом, к панели ссылок будет применен новый стиль. Примечание. Список стилей содержит все кнопки, которые входят в состав тем, установленных на Вашем компьютере. Подробнее темы рассмотрены ниже в разделе «Темы». Общая структура переходов веб-узла Желтые значки в области переходов и в представлении Переходы (Navigation View) отображают общую структуру переходов веб-узла. Ссылка на одну и ту же страницу может быть включена в нескольких панелях ссылок, но в общей структуре переходов веб-узла она будет отображена лишь один раз. Добавление страниц в структуру веб-узла из представления Переходы (Navigation View) является важным моментом по двум причинам:
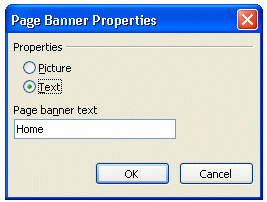
Заголовки страниц Большинство веб-узлов создаются в рамках определенного дизайна, а большинство стилей оформления подразумевает наличие заголовка страницы на каждой странице. Это позволяет посетителям всегда знать, в каком месте веб-узла они находятся в данный момент. Заголовки страниц можно легко добавить при помощи FrontPage. Просто щелкните на области, где должен отображаться заголовок, и в меню Вставка (Insert) выберите пункт Объявление на странице (Page Banner). Откроется диалоговое окно Свойства объявления на странице (Page Banner Properties). Если Вы хотите, чтобы заголовок был размещен на кнопке, убедитесь, что переключатель установлен в положение Рисунок (Picture). Вид кнопки определяется темой веб-узла (дополнительная информация по использованию тем может быть найдена в разделе «Темы» этого документа). Если же Вы хотите, чтобы заголовок отображался в виде текста, то установите переключатель в положение Текст (Text). Заголовок, отображаемый в окне Текст объявления (Page banner text), определяется названием ссылки в представлении Переходы (Navigation View).
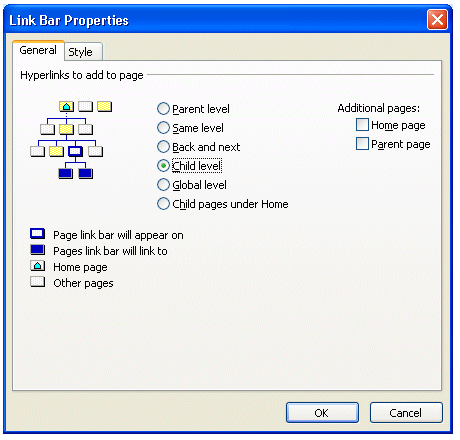
Рисунок 13 - Диалоговое окно Свойства объявления на странице (Page Banner Properties) Совет. Наибольшего эффекта от объявлений на странице можно достичь, применяя динамические веб-шаблоны к страницам Вашего веб-узла. Просто разместите объявление в динамический веб-шаблон, и заголовок будет отображаться на каждой странице, связанной с данным шаблоном. Теперь при каждом изменении заголовка страницы он автоматически будет обновлен на всех страницах Вашего веб-узла. Панели переходов, основанные на структуре переходов Вы можете автоматически добавить на страницы панель ссылок, которая содержит ссылки на все страницы определенного уровня структуры веб-узла. Например, панель ссылок может содержать ссылки на все страницы, находящиеся одним уровнем ниже домашней страницы или одним уровнем ниже (выше) текущей страницы, либо содержать кнопки «Назад» и «Вперед». Для того чтобы на выбранной странице разместить панель ссылок, основанную на структуре переходов, в меню Вставка (Insert) выберите пункт Панель ссылок (Web-component) для открытия диалогового окна Вставка компонента веб-узла (Insert Web Component). В окне Тип компонента (Bar type) выберите пункт Панели ссылок (Link Bars), затем в окне Выберите тип панели (Choose a bar type) справа, нажмите пункт Панель, основанная на структуре переходов (Bar based on navigation structure) и нажмите кнопку Далее (Next). Выберите стиль ссылок, который Вы хотите использовать. Если Вы выберете Стиль, основанный на теме страницы (Use Page’s Theme), то кнопки будут иметь вид, определяемый темой веб-узла. Нажмите кнопку Далее (Next) и затем выберите вертикальный или горизонтальный стиль в окне Ориентация (Choose an orientation). После нажатия кнопки Готово (Finish) откроется диалоговое окно Свойства панели ссылок (Link Bar Properties). Установите переключатель в соответствии с желаемым уровнем иерархической структуры веб-узла (например, Родительский уровень (Parent level), Тот же уровень (Same level), Назад (Back) и Вперед (Next) и так далее). По желанию Вы также можете разместить ссылку на домашнюю страницу или на страницу, расположенную на уровень выше. Для этого установите флажок Домашняя страница (Home page) или Родительская страница (Parent page) соответственно. Перейдите на вкладку Стиль (Style) и выберите стиль для панели ссылок. Нажмите кнопку ОК для создания панели.
Рисунок 14 - Диалоговое окно Свойства панели ссылок (Link Bar Properties) Интерактивные кнопки Иногда Вам необходимо иметь на странице отдельную кнопку, не зависящую от панелей ссылок или от общей структуры переходов веб-узла. Нововведение в FrontPage 2003 позволяет создавать интерактивные кнопки без использования редакторов изображений для создания графических файлов каждой кнопки. Кроме того, FrontPage 2003 автоматически создает отдельные кнопки для различных состояний (нормальное состояние, нажатое состояние и состояние при наведении курсора). Кроме того, FrontPage 2003 автоматически добавляет необходимый код JavaScript для создания интерактивных кнопок. Для того чтобы создать интерактивную кнопку на странице, сначала щелкните в том месте, где Вы хотите разместить кнопку, и затем в меню Вставка (Insert) выберите пункт Меняющееся кнопка (Interactive Button). Откроется диалоговое окно Меняющиеся кнопки (Interactive Buttons). В окне просмотра Кнопка (Buttons) выберите нужный стиль. В окне Текст (Text) введите текст кнопки. В окне Ссылка (Link) введите желаемый URL. Если Вы хотите поменять шрифт текста на кнопке, перейдите на вкладку Шрифт (Font). Размер кнопки можно изменить на вкладке Рисунок (Image). После того как все настройки выполнены, нажмите кнопку ОК и кнопка отобразится на Вашей странице. Когда Вы будете сохранять страницу, Вам будет предложено подтвердить сохранение трех графических файлов для различных состояний кнопок (нормальное состояние, нажатое состояние и состояние при наведении курсора). Если Вы просмотрите страницу в веб-обозревателе, то заметите, что теперь кнопка будет реагировать на действия пользователя соответствующим образом.
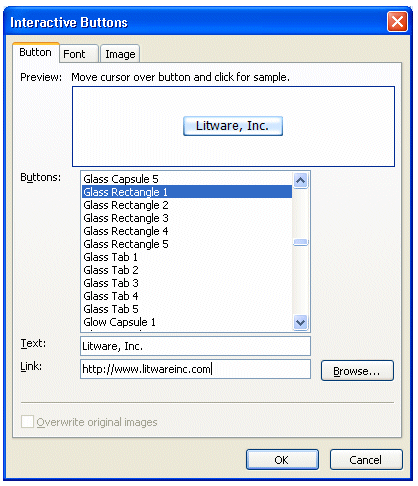
Рисунок 15 - Вкладка Кнопка (Button) диалогового окна Меняющиеся кнопки (Interactive Buttons)
Теги:
Комментарии посетителей
Комментарии отключены. С вопросами по статьям обращайтесь в форум.
|
|