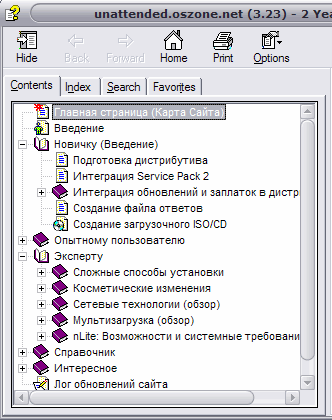
![]() CHM - это расширение файла в формате Compressed HTML Help. Формат был разработан Microsoft для гипертекстовых справочных систем. Для просмотра CHM файлов достаточно наличия в системе Internet Explorer. У CHM файлов, как правило, есть Содержание - отдельная панель со списком статей для упрощения навигации. В наличии содержания, пожалуй и заключается главное отличие CHM файлов от использовавшихся ранее HLP файлов справки Windows.
CHM - это расширение файла в формате Compressed HTML Help. Формат был разработан Microsoft для гипертекстовых справочных систем. Для просмотра CHM файлов достаточно наличия в системе Internet Explorer. У CHM файлов, как правило, есть Содержание - отдельная панель со списком статей для упрощения навигации. В наличии содержания, пожалуй и заключается главное отличие CHM файлов от использовавшихся ранее HLP файлов справки Windows.
Несколько человек интересовались процессом создания моего учебника по автоматической установке Windows в формате CHM, а в двух словах это не описать. Изложенное ниже руководство применимо к созданию любого CHM файла, обладающего древовидной структурой отображения страниц в содержании, индексом, полнотекстовым поиском с поддержкой логических операторов и возможностью добавления страниц в избранное. Рассказ отражает мой личный опыт, и не исключено, что есть более простой путь (особенно при использовании специализированных и недешевых программных продуктов). Предполагается, что все HTML страницы, которые вы хотите включить в CHM уже подготовлены: в них работают все внутренние ссылки и отображаются картинки и прочие объекты. Речь в рассказе пойдет в основном о создании и компиляции CHM файла.
Давид и Голиаф (HTM2CHM и HTML Help Workshop)
Для создания оффлайн версии сайта использовались две бесплатные программы: Microsoft HTML Help Workshop и HTM2CHM (если заголовок параграфа вызвал у вас недоумение, то смотрите примечание :). По ходу рассказа я объясню, почему не удалось обойтись лишь одной из них.
HTM2CHM - маленькая программа, написанная Ярославом Кирилловым. Программа обладает русским интерфейсом и интуитивно понятна. Если вы не планируете снабжать свой CHM файл полнотекстовым поиском и индексом, a расширенные настройки внешнего вида CHM файла вам не нужны, то наверное не стоит городить огород с HTML Help Workshop. Создать файл Содержания и выстроить страницы в желаемом порядке, назначив им различные иконки можно и в HTM2CHM. Мне же возможностей этой программы не хватило - я посчитал, что для почти сотни страниц учебника нужен полнотекстовый поиск, а также не помешает индекс. |  |
 | Поэтому пришлось задействовать HTML Help Workshop - творение программистов Microsoft. В отличии от HTM2CHM, программа не очень интуитивно понятна и русского интерфейса у нее тоже нет. Зато функционально она меня устроила всем, кроме того что не сумела корректно сформировать файл содержания из кириллических заголовков страниц. В заключение этого мини-сравнения хочу сказать, что у HTML Help Workshop получился намного более компактный учебник (у HTM2CHM размер выходного файла оказался в 1.5 раза больше). Итак, перейдем к делу. Я изложу тонкости создания CHM в файла том порядке, в котором я создавал свой учебник. Рассказ о HTML Help Workshop будет длинным, но лишь потому, что первый раз требуется указать много настроек проекта (в дальнейшем изменить уже имеющийся проект намного проще). |
Давид (HTM2CHM) 
Работа с программой не должна вызвать затруднений даже у чайников - настолько все понятно и просто. Я рассмотрю создание содержания и компиляцию CHM файла.
Создание содержания
Содержание - это фактически обязательная часть любого CHM файла. На этой закладке отображается список статей (страниц), входящих в файл. Будет ли этот список линейным или древовидным, зависит от структуры информации и в каком виде вы ее хотите преподнести читателю. За содержание отвечает файл с расширением .HHC, который иногда для краткости именуют TOC файлом (Table of Contents). С создания TOC файла мы и начнем.
Как правило, названия статей для содержания генерируются из заголовков HTML страниц (тег TITLE). Для создания исходного файла содержания я как раз и использовал HTM2CHM, поскольку мне не удалось преодолеть проблему некорректного отображения кириллицы в TOC файле, сгенерированном HTML Help Workshop.

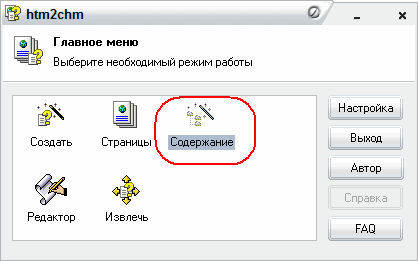
Создание файла содержания в HTM2CHM - дело нехитрое. Запускаем HTM2CHM и видим список режимов работы программы.
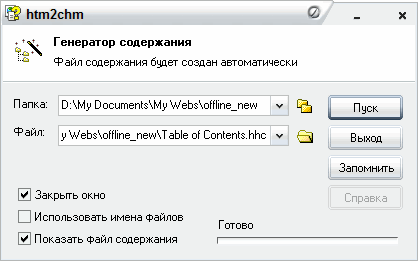
 | Выбрав Содержание, мы попадаем в окно генератора содержания, в котором нужно указать папку с HTML файлами, а также имя и расположение результирующего TOC файла. |
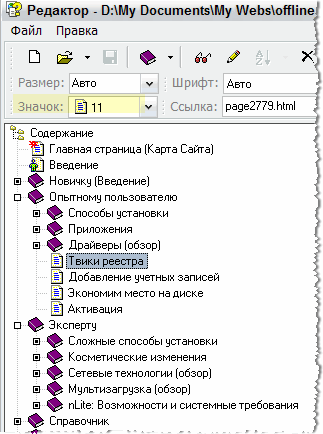
После генерации файла содержания откроется редактор, в котором все статьи, вошедшие в содержание будут отображаться вертикальным линейным списком.
HTM2CHM позволяет отсортировать статьи в алфавитном порядке автоматически или сделать это вручную. Названия статей можно редактировать, а также назначать статьям индивидуальные иконки. Отмечу, что создание древовидной структуры и назначение иконок можно сделать и в HTML Help Workshop, однако в HTM2CHM это реализовано поудобнее. Например, в HTM2CHM для перемещения статей можно просто перетаскивать их мышью или делать это с нажатой клавишей CTRL, что намного удобнее, чем тыкать курсором в кнопку, перемещая за раз всего на одну позицию. Иконки тоже назначаются легко - трудно придумать что-то проще, чем выпадающее меню (у HTML Help Workshop смена иконки находится в свойствах страницы, да еще и на второй закладке). Короче говоря, я рекомендую привести файл содержания к желаемому виду в HTM2CHM, а уж если вам понадобятся дополнительные настройки CHM файла, то использовать для этого HTML Help Workshop. |  |
Компиляция
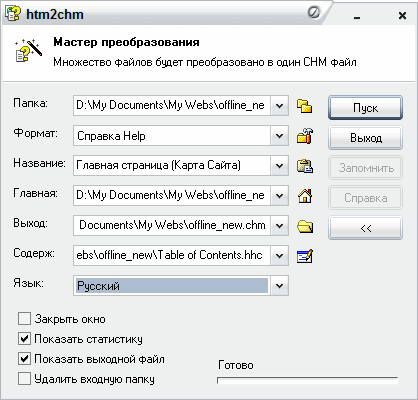
После того как файл содержания готов, можно переходить к компиляции CHM файла. В главном окне программы жмем большую кнопку Создать.

И заполняем все поля, не забывая про только что созданный файл содержания. Через несколько секунд у вас будет готовый CHM файл.
К сожалению, HTM2CHM не обладает возможностью создания полнотекстового поиска (или я не нашел такой опции), так что покончив с Содержанием, я продолжил работу над CHM файлом в HTML Help Workshop, в котором мне также открылись и другие возможности.
Голиаф (HTML Help Workshop) 
За неказистым (и иногда не очень удобным) интерфейсом HTML Help Workshop скрывается очень мощный инструмент создания CHM файлов. Насколько мне известно, у программы нет русского лица (однако, русификаторы существуют), да и английский интерфейс не слишком информативен - иконки не имеют подписей и пока их не "выучишь", приходится наводить курсор мыши для получения всплывающей подсказки. Однако, функционально HTML Help Workshop превосходит HTM2CHM. Я опишу лишь те функции программы, которые использовал сам. Вообще, HTML Help Workshop снабжен достаточно подробной справкой (EN).
Создание нового проекта
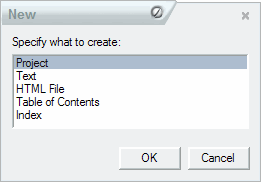
Первое что нужно сделать - это создать новый проект (File | New).
 | Выбираем Project и нам открывается мастер создания проекта. |
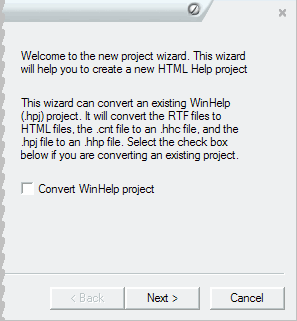
На первом этапе предлагается конвертировать существующий WinHelp проект. Поскольку мы ничего не конвертируем, то флажок ставить не надо. |  |
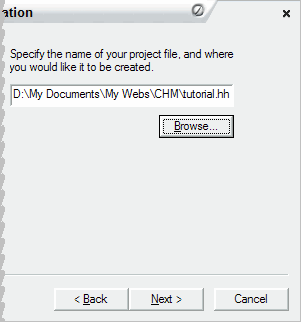
 | Указываем имя файла проекта (*.HHP) и папку, в которой он будет сохранен. |
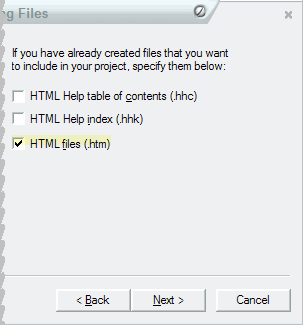
На этом этапе можно указать HTML файлы, которые мы включаем в проект, а также файл содержания и индекса (HHK). Я указываю только HTML файлы, а TOC файл, созданный в HTM2CHM, добавляю потом. |  |
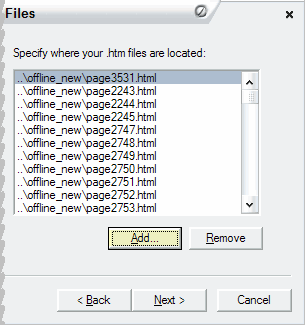
 | Добавляем HTML файлы. И на этом работа мастера завершается. |
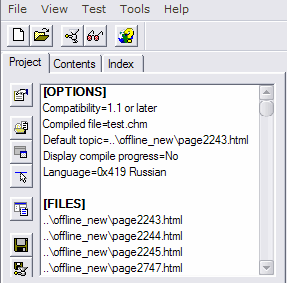
По завершении работы мастера левая часть рабочего окна HTML Help Workshop выглядит примерно так.

Настройка внешнего вида 
Займемся настройкой будущего CHM файла. На своем опыте я уяснил, что сначала лучше настроить внешний вид, а потом уже остальные свойства проекта. Итак, сначала определимся, какие закладки мы хотим видеть в навигационной панели (например, Содержание, Индекс, Поиск, Избранное), какие кнопки мы хотим видеть в верхней панели, настроим размер окна и т.д.
В вертикальной панели инструментов HTML Help Workshop есть ряд иконок - нас интересует третья сверху (Add/Modify Windows Definitions).
 | Если это ваш первый щелчок на иконку, то появится такое диалоговое окно, в котором нужно напечатать Navigation Pane. |
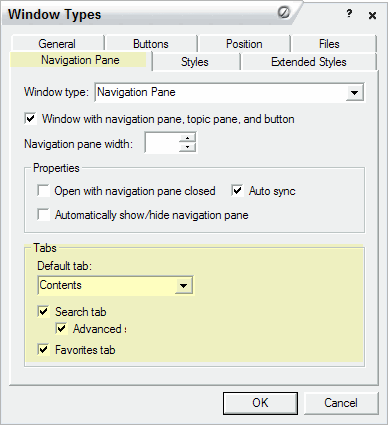
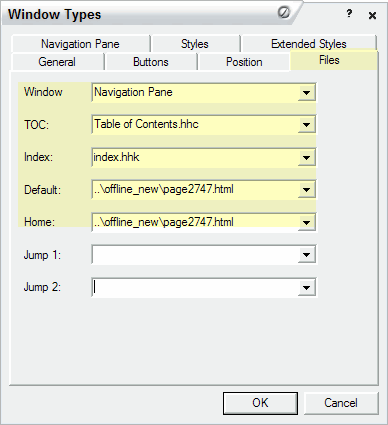
Нам откроется окно Window Types, в котором можно выставить немало настроек. На закладке Navigation Pane нужно отметить следующее:
|  |
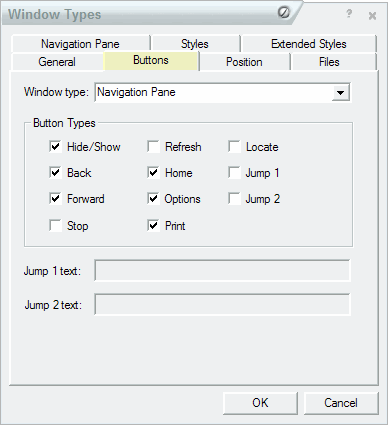
 | Закладка Buttons контролирует какие кнопки будут доступны на верхней панели скомпилированного файла. Выбор оставляю на ваше усмотрение. |
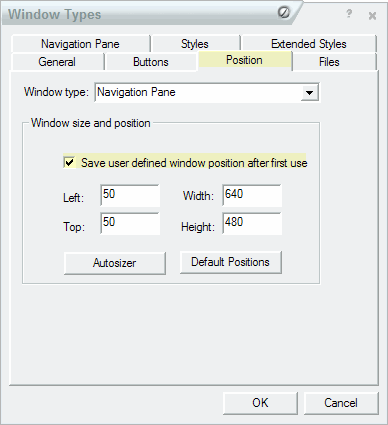
Закладка Position позволяет задать размер окна и его расположение на экране. Рекомендую дать пользователю возможность автоматически запомнить размер и позицию после первого запуска CHM файла (Save user defined window position after first use). Можете также поиграть с кнопкой Autosizer. |  |
 | На закладке Files указываем ряд важных файлов:
|
Остальные закладки диалогового окна Window Types изучите самостоятельно.
Свойства проекта 
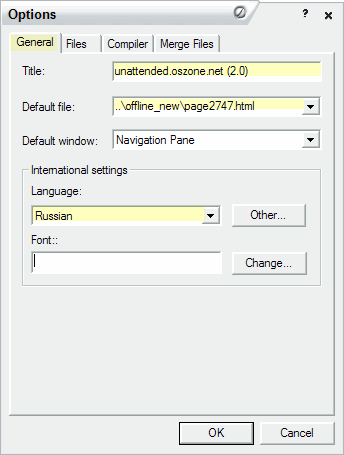
Чтобы попасть в свойства проекта, делаем двойной щелчок на слове [Options] (в левой верхней части главного окна программы под закладкой Project) и идем по закладкам по порядку. Может я не уловил логики программы, но мне показалось, что часть настроек дублируются. Т.е. ниже вы увидите некоторые настройки, которые мы уже установили, ковыряясь во внешнем виде.
 | На закладке General нас интересуют:
|
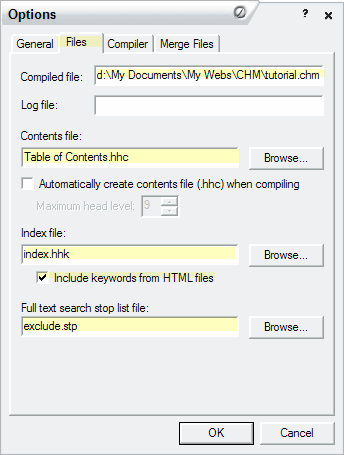
На закладке Files мы указываем следующие параметры:
|  |
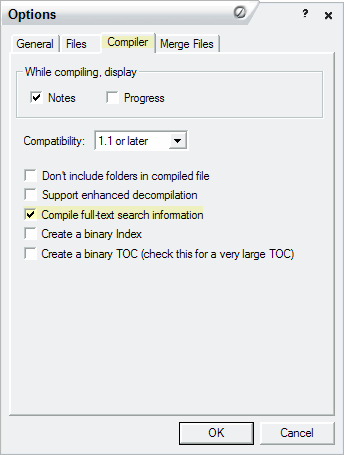
 | Едем дальше - закладка Compiler. Здесь мы отмечаем лишь Compile full-text search information (если, конечно, нужен полнотекстовый поиск). |
На этом начальную настройку проекта можно считать завершенной. Теперь можно уже переходить к компиляции. Если вас интересует создание индекса и исключение слов из поиска, то читайте дальше.
Создание индекса 
Где-то в тексте справки к HTML Help Workshop мне встретилась фраза, что пользователи чаще обращаются к индексу, чем к поиску. Не знаю насколько это верно, но мне вообще хотелось иметь индекс, чтобы было все профессионально :) Добавить ключевые слова для индекса в каждую страницу можно через интерфейс HTML Help Workshop или вручную в каждую страницу. Я изложу оба способа.
Добавление ключевых слов через интерфейс Workshop
Через интерфейс программы ключевые слова добавляются на закладке Index. Я обойдусь без скриншотов, так как там трудно промахнуться (окна будут фактически аналогичны тем, что приведены в рассказе о редактировании проекта). Нажимаем на вторую сверху иконку с изображением ключа и получаем окно в котором нужно ввести ключевое слово и кнопкой Add выбрать страницу, к которой слово будет относиться. Одно ключевое слово может относиться к нескольким страницам - просто добавляйте их все в том же окне. В итоге индекс будет сохранен в файл index.hhk, который несмотря на расширение является текстовым файлом, содержащим гипертекстовую разметку (HTML).
Я, однако, избрал другой способ, и теперь уже точно не помню почему. Если память мне не изменяет, кириллические ключевые слова, добавленные через GUI, впоследствии некорректно отображались в CHM файле. Так что прежде чем наполнять индекс тысячами слов проверьте как у него дела с кириллицей :)
Внесение ключевых слов в HTML код
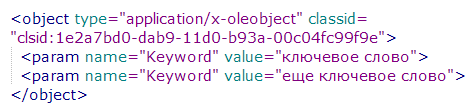
В код HTML страницы после тега BODY вносится следующий текст (приводится скриншот, т.к. данный HTML код вырезается скриптом сайта):

Непроизносимый набором символов лучше скопировать :) Вообще, это одна строка, просто на скриншоте сделан перевод строки.
object type="application/x-oleobject" classid="clsid:1e2a7bd0-dab9-11d0-b93a-00c04fc99f9e"
Очевидно, что можно указать несколько ключевых слов - они все будут указывать на статью, в текст которой они были внесены. В итоге я методом Search&Replace внес эту абракадабру во все страницы, а потом потихоньку добавлял ключевые слова.
Ни один из способов особо быстрым не назовешь. Так или иначе приходится назначать ключевые слова страницам вручную, и как это автоматизировать непонятно. Если вам известен более простой способ, то я буду рад о нем узнать.
Исключение слов из полнотекстового поиска 
Исключить слова из полнотекстового поиска можно, поместив их в обычный текстовый файл (одно слово на строку) и сохранив файл с расширением STP. В виде исключений я использовал слова, которые часто упоминаются на страницах, но вряд ли нужны при поиске. Фрагмент файла:
Автор в вас все для до и Иcточник из или им на не но Опубликована переведено по при Распечатано с так то у что эти этот я XP Windows unattended загрузить ссылка ссылке
Не скажу, что мне удалось реально сэкономить на размере файла таким образом. Используя список на 70 слов я сэкономил 30 кб. Однако, для больших CHM файлов с длинным списком слов-исключений это вполне может иметь смысл.
Компиляция 
Если у вас есть по крайней мере файл содержания и список страниц, можно попробовать запустить компиляцию и посмотреть, что получается. Делается это через меню File | Compile или по нажатию третьей кнопки слева на верхней панели инструментов.
Получаем предложение сохранить все файлы и показать скомпилированный файл по окончании компиляции. Через несколько секунд или минут (в зависимости от кол-ва материала и/или скорости компьютера) получаемый желаемый и любимый CHM файл. Смотрим что получилось. Если чего-то не хватает, проверяем настройки и компилируем снова.
Редактирование существующего проекта 
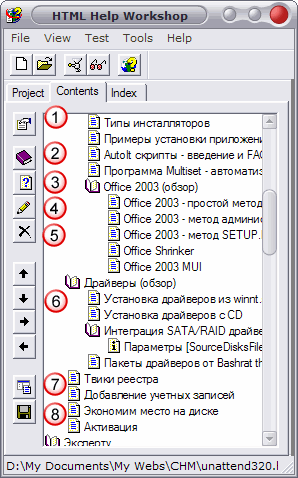
Ну вот примерно такая картина наблюдается у меня на закладке Contents. Сразу видно, что файл содержания из HTM2CHM был принят как родной.
 | Слева панель инструментов, кнопки которой означают:
|
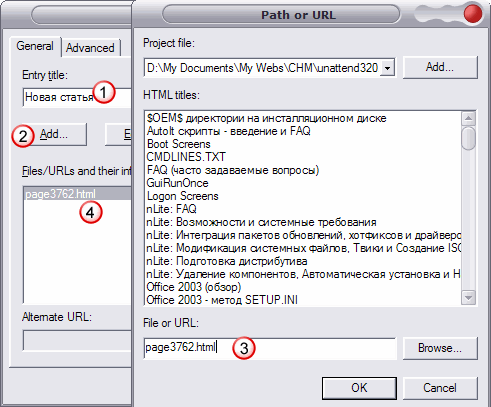
Допустим, нам нужно добавить статью. Нажимаем на иконку с изображением вопросительного знака (3) и видим диалог добавления статьи. Здесь все делается в таком порядке:
На этом же скриншоте видна закладка Advanced, перейдя на которую можно назначить странице иконку. Однако, она недоступна в режиме создания новой статьи. А вот после создания - в режиме редактирования (кнопка с изображением карандаша (4)) иконку статье уже можно назначить. |  |
Все изменения сохраняются в файле проекта с расширением HHP. По сути это текстовый файл в формате INI - его можно даже поправить руками (например, внести новые страницы в список).
Так победил ли Давид Голиафа?
Все зависит от поля боя :) Я вот наоборот пытался их подружить. И в связке эти две программы неплохо сработали. Другое дело, что сгенерировав содержание в HTM2CHM, я больше к ней не возвращался, а продолжаю редактировать проект в HTML Help Workshop, но на то у меня были свои причины.
А вообще, создание CHM файла не такая уж и сложная задача. Простой CHM файл можно создать при помощи HTM2CHM за три-четыре минуты. Потом можно потратить еще час на доводку, если редактировать меню и баловаться иконками страниц. HTML Help Workshop займет побольше времени, особенно на начальном этапе. Однако разобравшись с настройками и меню, вы будете тратить совсем немного времени на создание более функциональных и компактных файлов.
Если у вас есть на примете другие бесплатные (и удобные) инструменты для создания CHM файлов, то я буду признателен за ссылки на сайты программ.
Согласно библейскому описанию, во время войны между филистимлянами и израильтянами Голиаф и Давид были избраны своими соплеменниками для единоборства, которое должно было решить исход битвы: победивший в поединке завоевывал победу своей стороне. Голиаф был шести локтей и пяди ростом (т.е. более 3 м). Давид, человек обычного роста, не облаченный в тяжелые доспехи, использовал в поединке только пращу. Выпущенный им камень попал Голиафу в лоб, расколол ему череп и убил его. Назад к тексту
